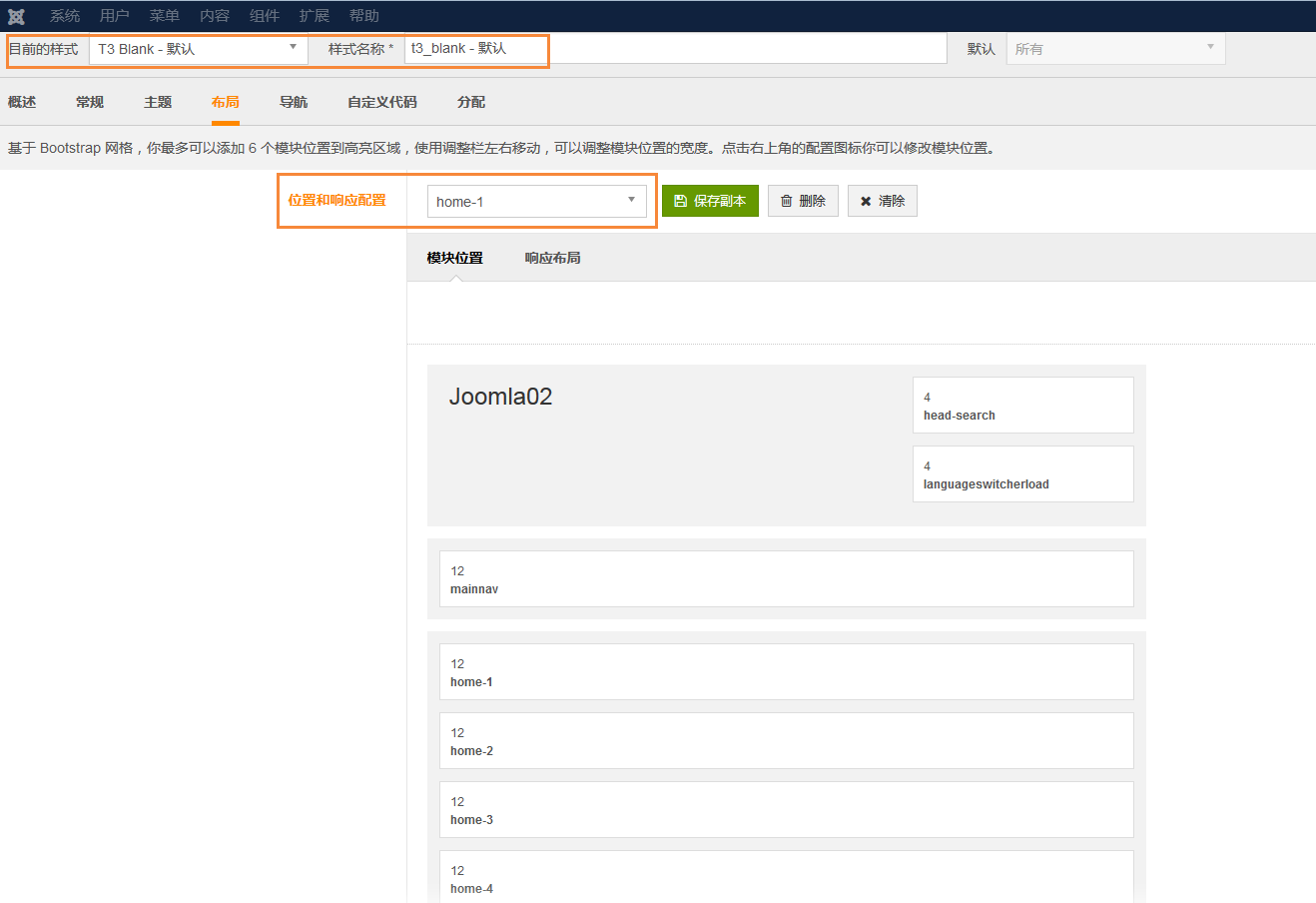
在上一篇中我们知道如何修改模块的位置,那么我们是如何给布局风格添加模块位置呢?这是这一篇就是来讲解,如何添加模块位置!
1、了解T3模块的位置是如何建立的
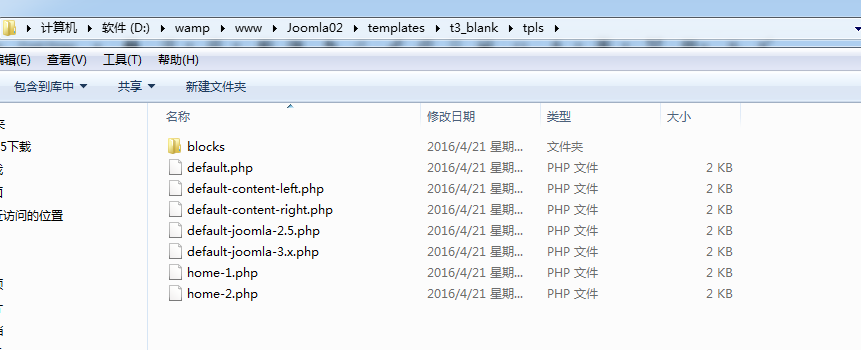
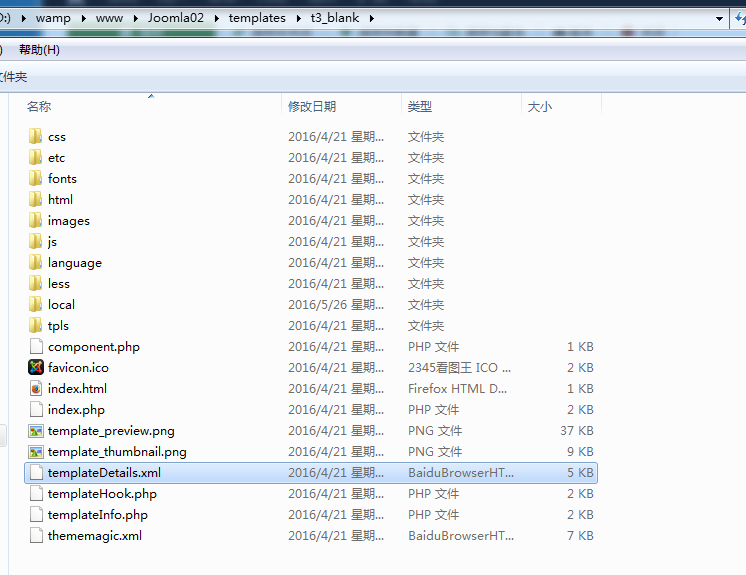
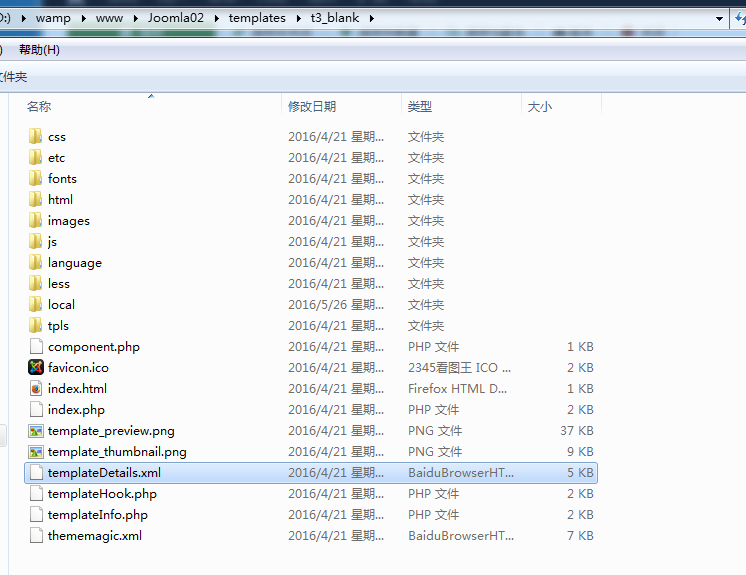
一个简单模板的位置一般都会放置在模板文件下(根目录/templates/xxx模板)的 【index.php】文件中。当然了T3肯定不是一个简单的模板,它是复杂、灵活~~~~但是,它模块的位置文件写是写在模板的目录下的【tpls】文件夹中,如图
【tpls】文件夹中 【default.php】、【home-1.php】、【default-joomla-3.x.php】文件就是我们上一节中提到布局风格,你也可以通过复制这里的文件,新建布局风格。这些布局风格都是通过调用【blocks】文件夹中的模块位置来组合而成的。

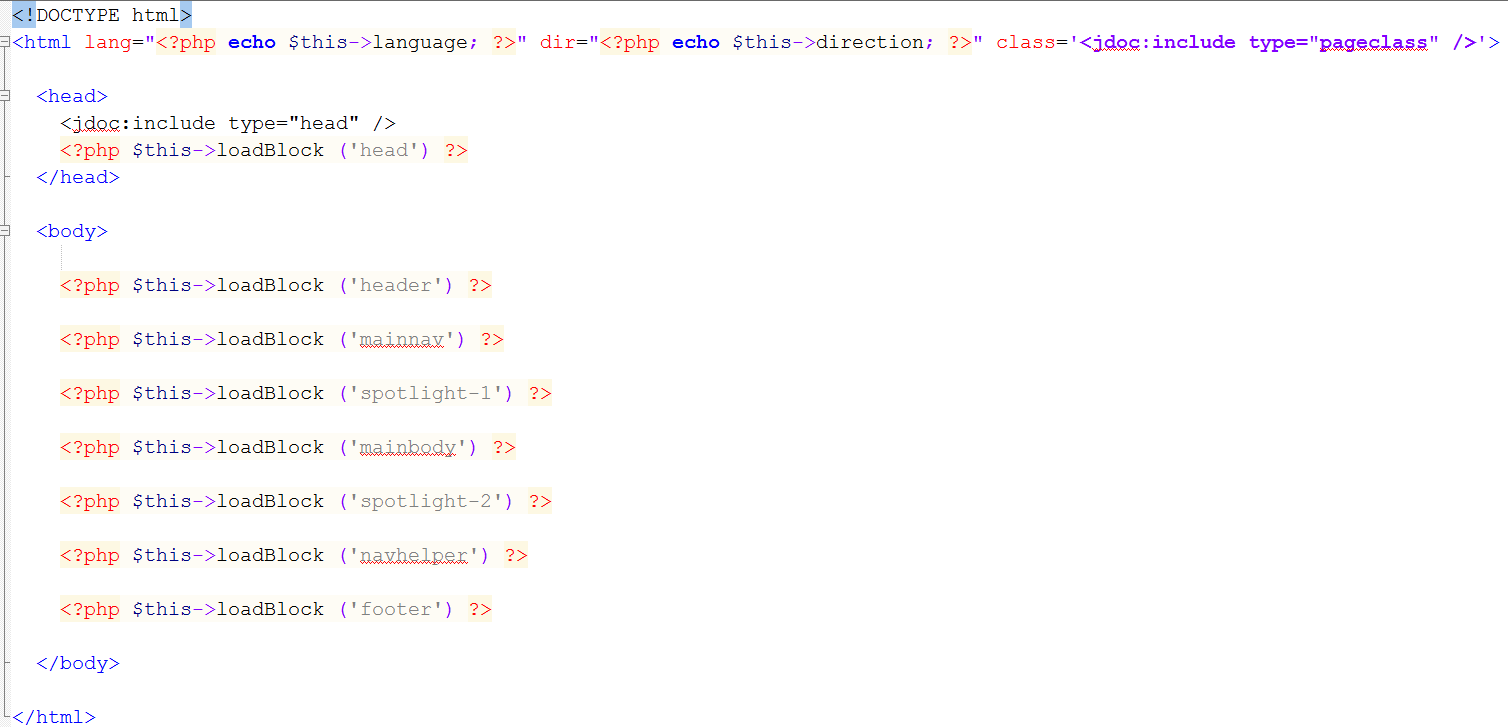
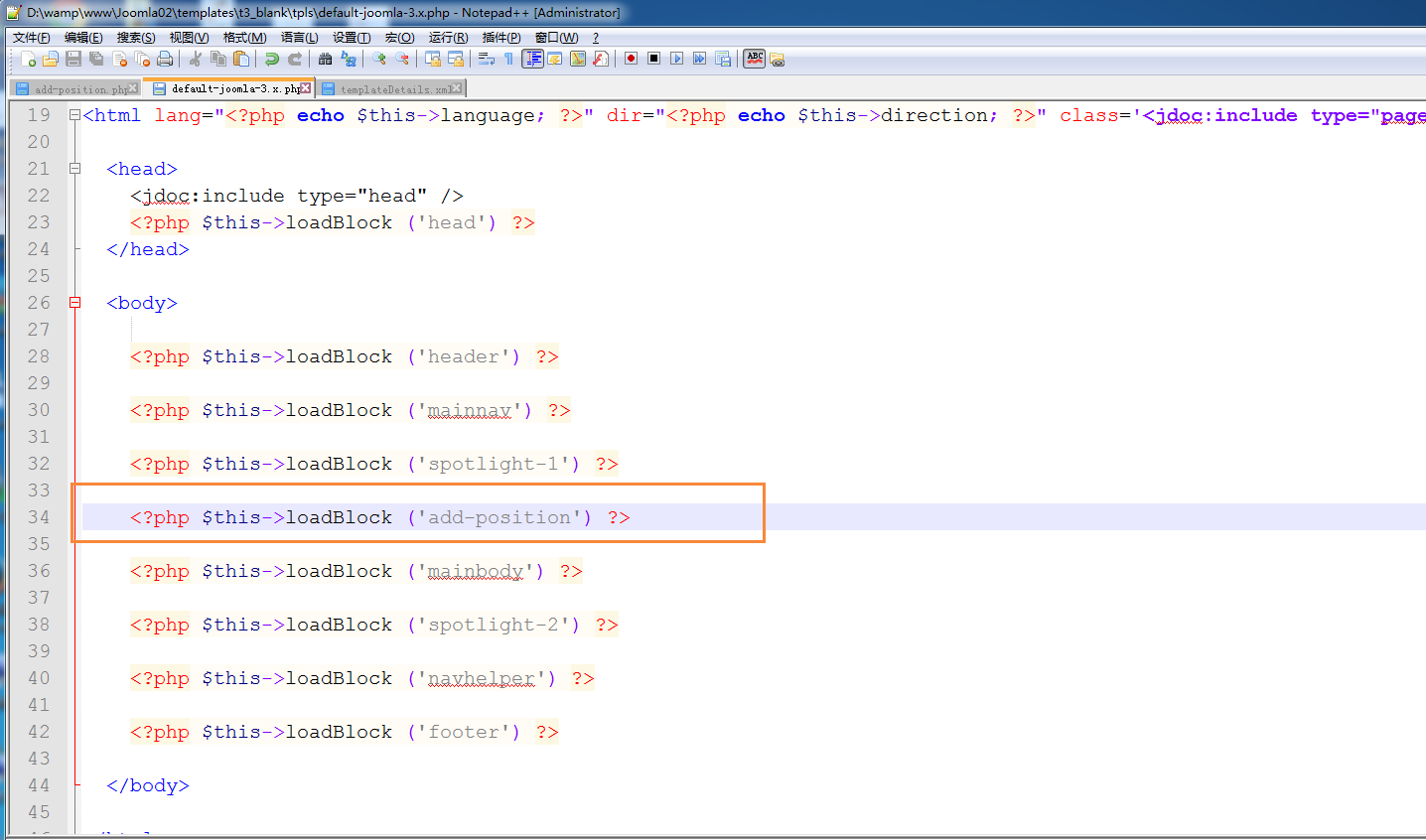
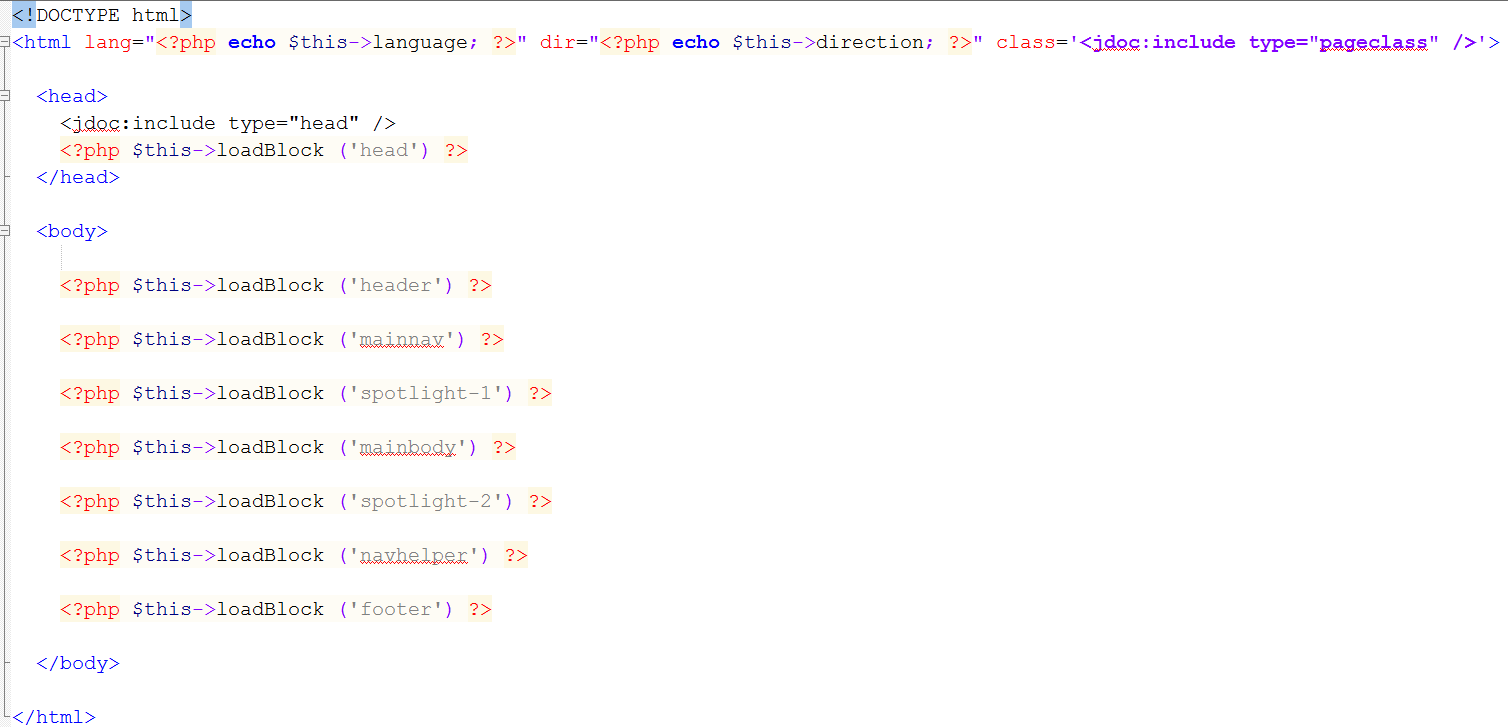
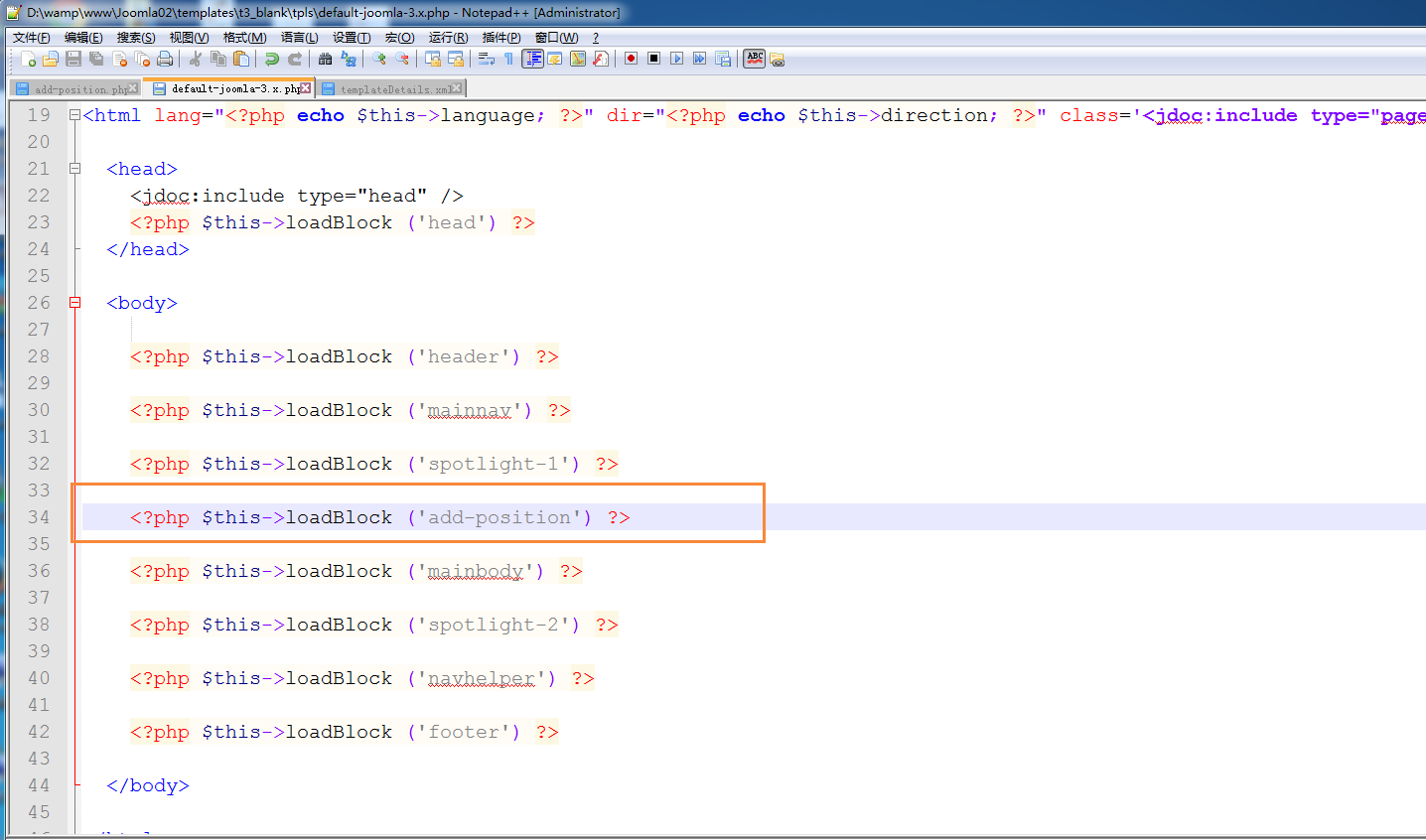
我们以文件【default-joomla-3.x.php】为介绍例子。打开文件,如图
我们会发现,就那么几行代码,而且都是差不多的。
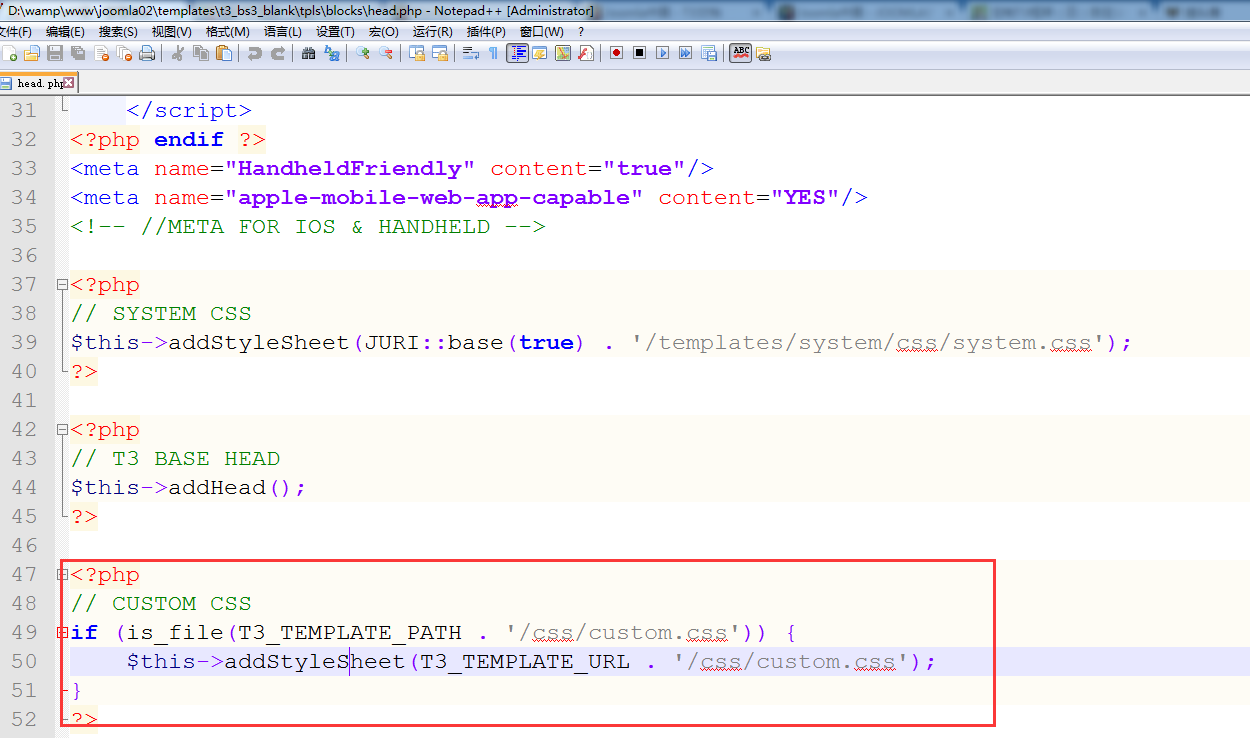
<?php $this->loadBlock ('header') ?>这句话的意思呢就是加载当前目录下的【blocks】文件夹中的【head.php】文件。相同的道理这些几行代码都是加载【blocks】文件夹中文件。(括号里边就是文件的名称)看懂这一点很重要,因为在很多地方都会有这样的代码出现。

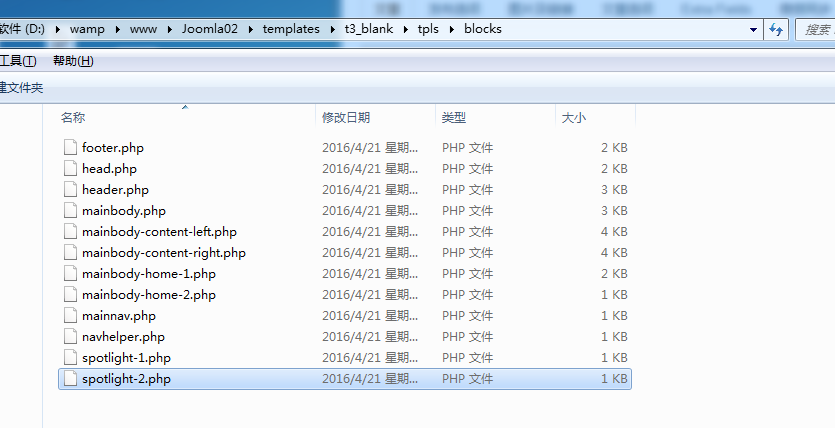
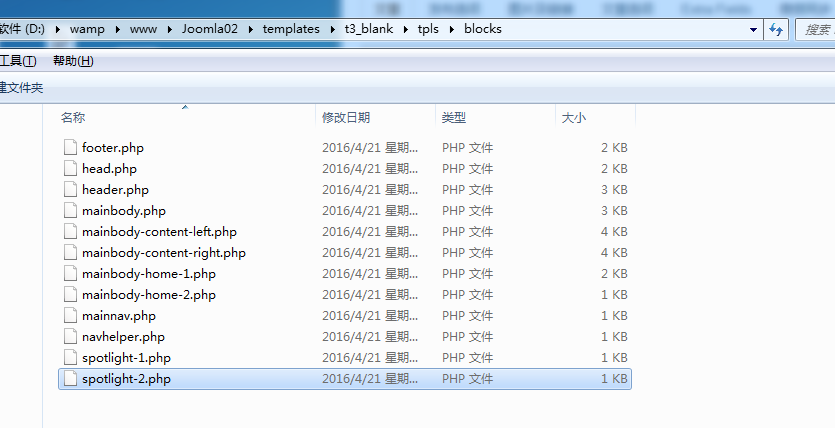
【blocks】文件夹中到底写的是什么文件,不用想都知道,当然是位置文件。如图
是不是一目了然,后台布局上的位置都是区分写在这里的。

我们找到模块位置写入文件了,接下就是为模板添加位置了。我们选择的是给【default-joomla-3.x.php】布局添加位置,位置添加在组件输入的上方。

复制【blocks】文件夹中的【spotlight-1.php】重命名为【add-position.php】随意命名。然后修改【add-position.php】文件。
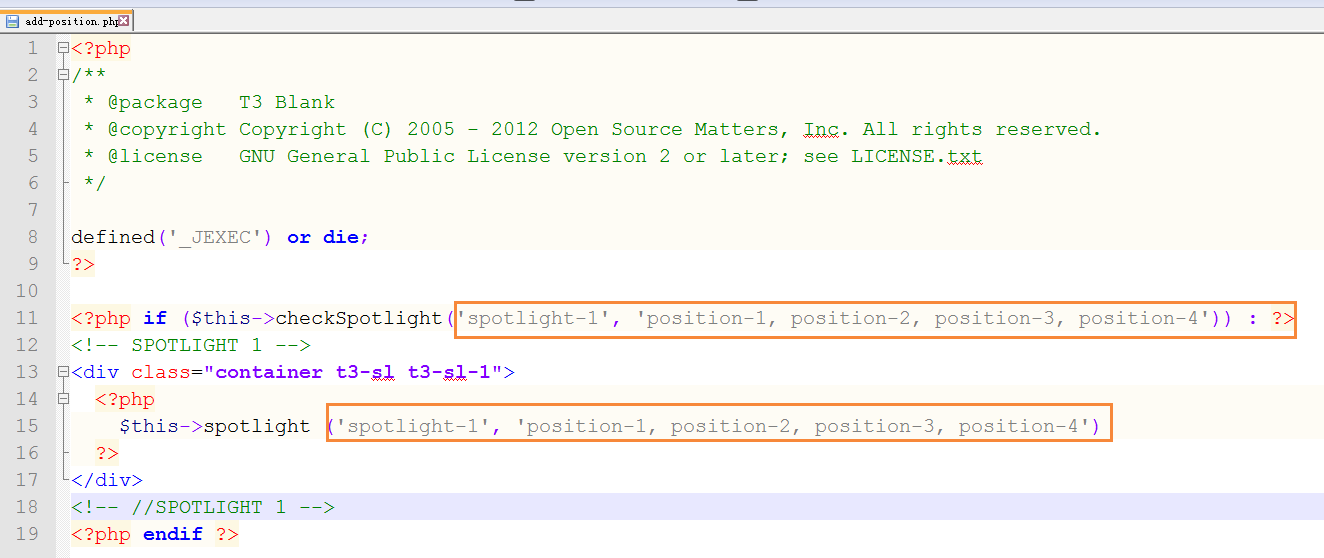
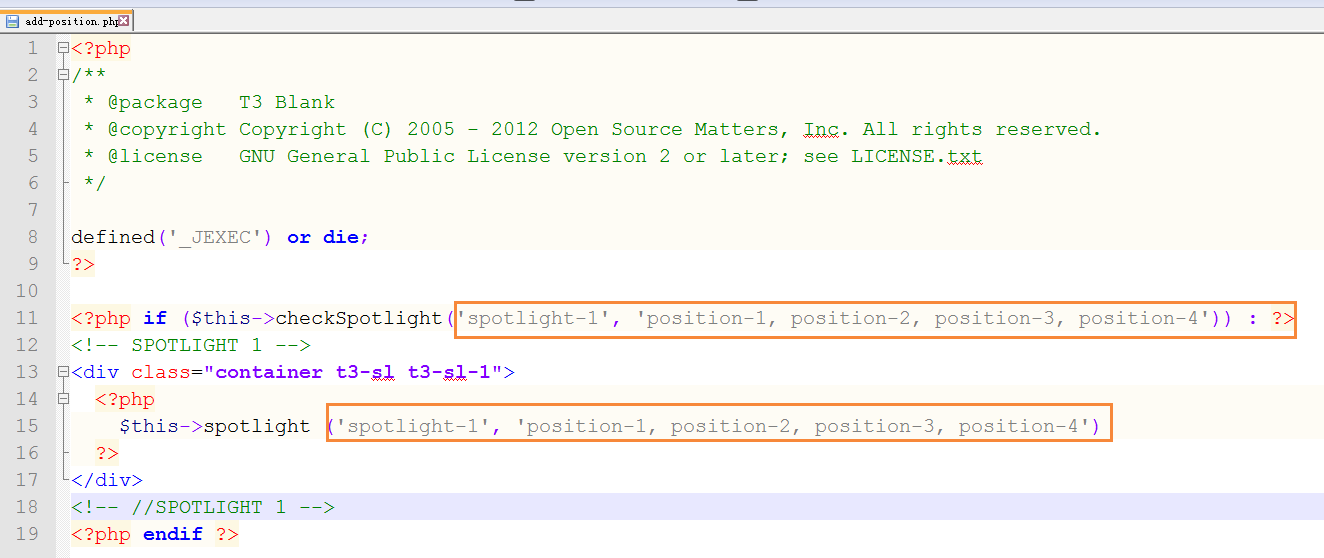
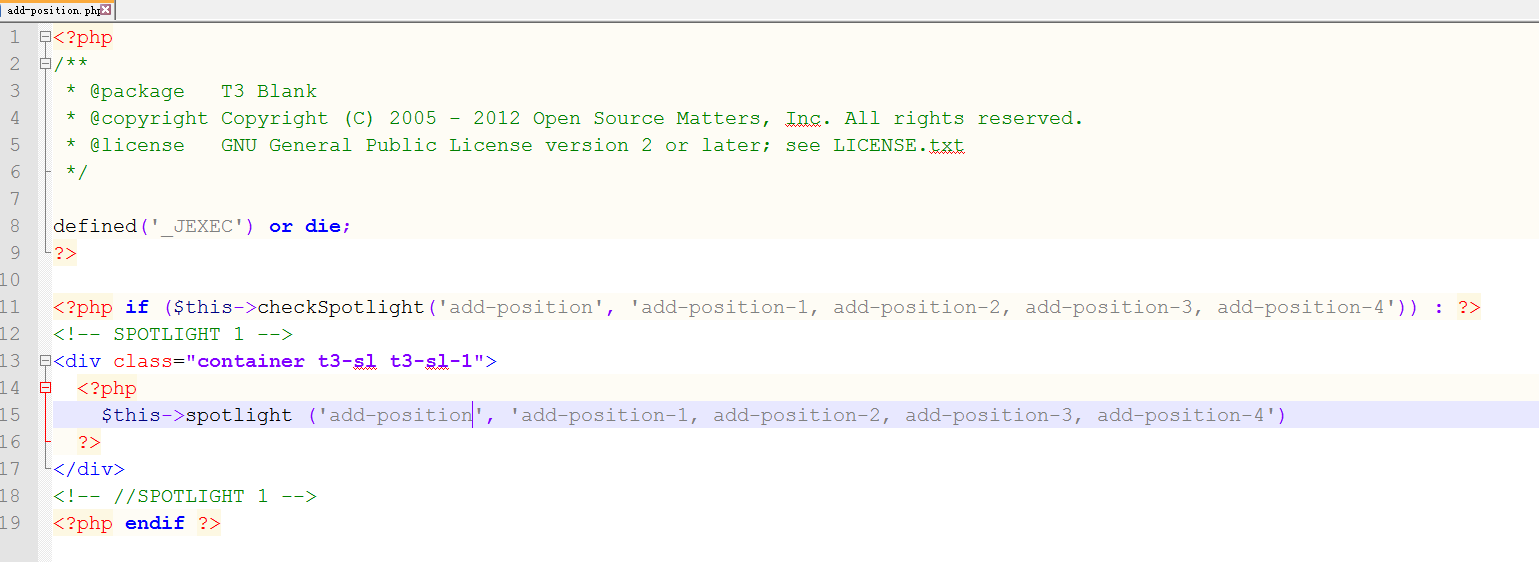
修改前:如图
这里的代码主要的意思是计算用户通过后台设置显示的是多少个位置模块,相对应的模块位置名称

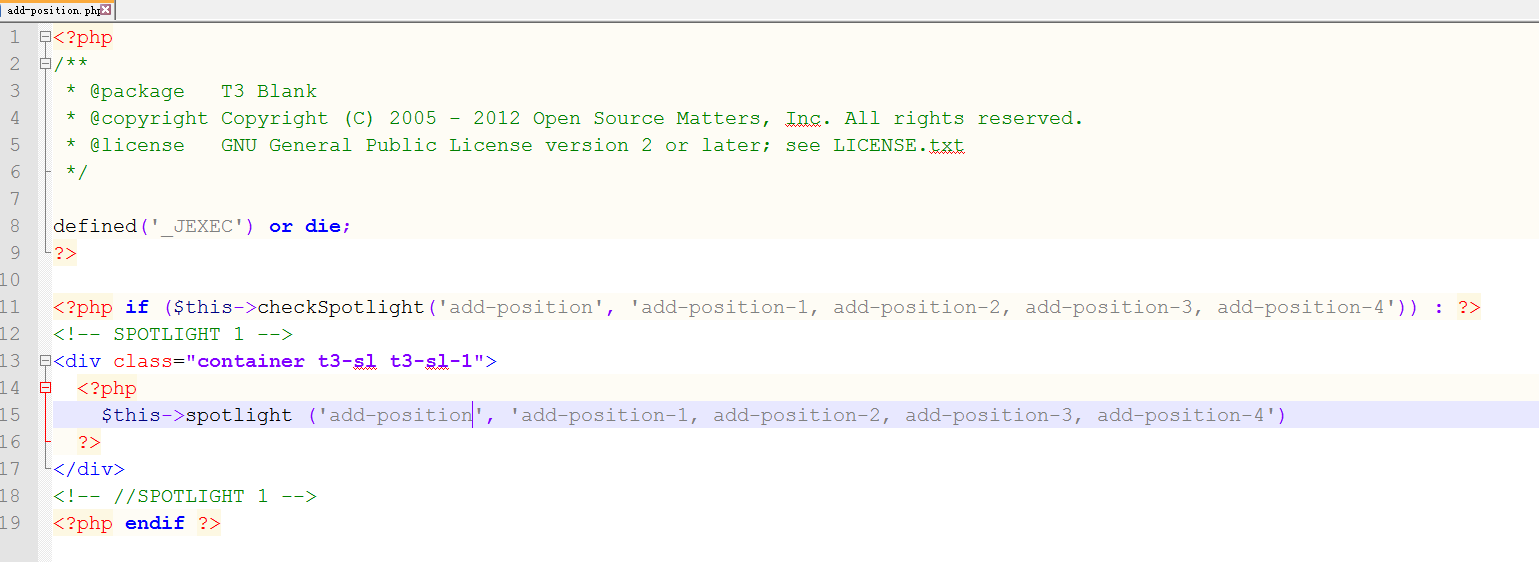
修改后:如图
只需要把模块的位置名称修改然后保存。

模块的位置写好了,那么就应该回到 模板布局风格文件,中去加载这个文件了。刚才我们选择的是【default-joomla-3.x.php】,那么我们回到【tpls】文件夹中,找到该文件,写入加载代码。如图
我们刚才说过,要放置在组件输出的上方,所以加载文件就是放置在输出【mainbody】的上方。加载的代码你放置在哪个位置,模块就是在哪个位置显示。
注意:导入的文件不要有后缀名称

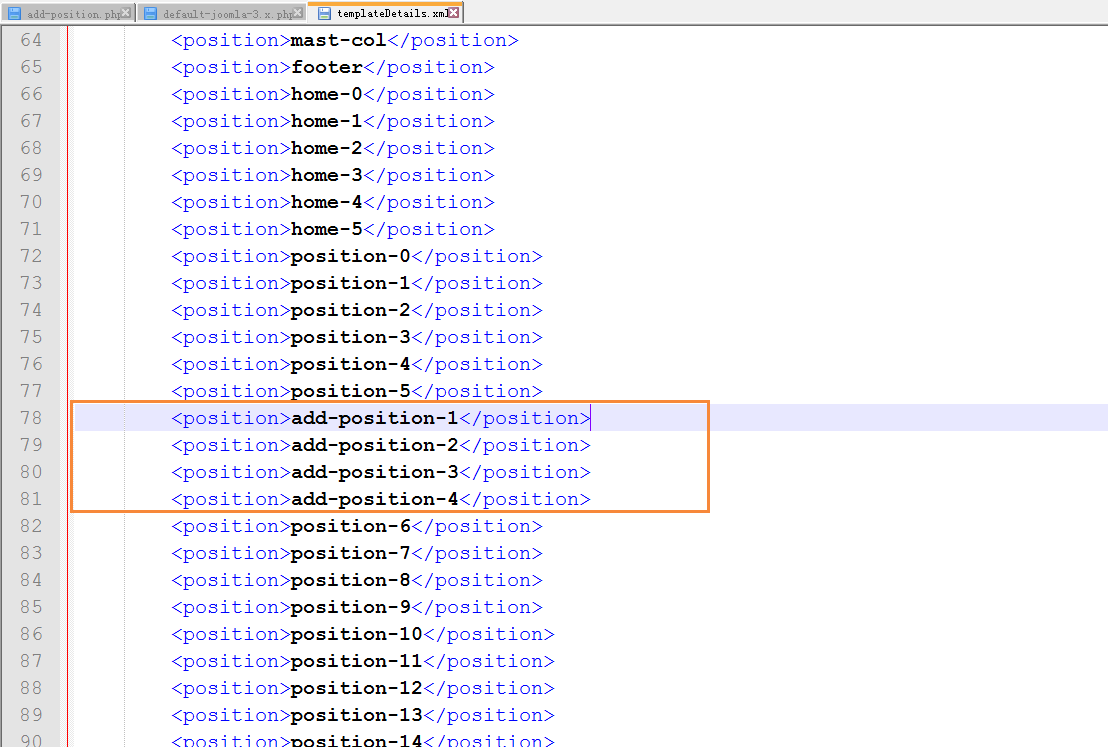
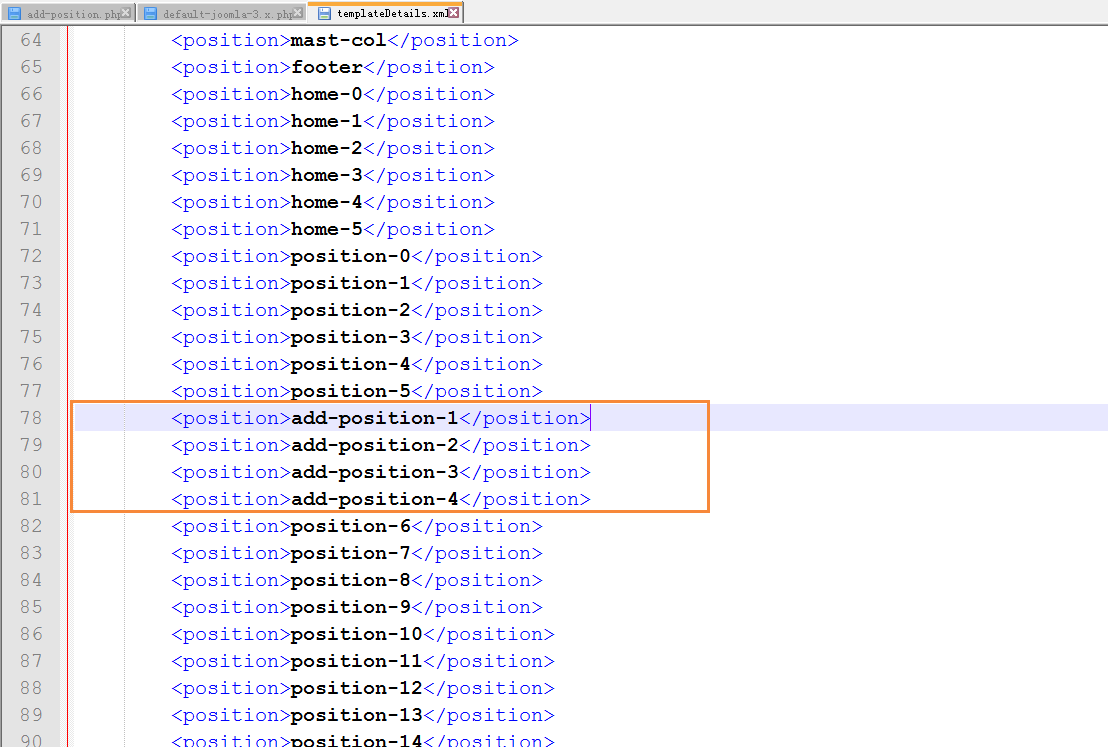
最后一步,就是在【templateDetails.xml 】文件中写入模块的位置了。如图

加入模块名称的代码:如图
把刚才在【add-position.php】文件中写入的模块位置的名称写入就可以了

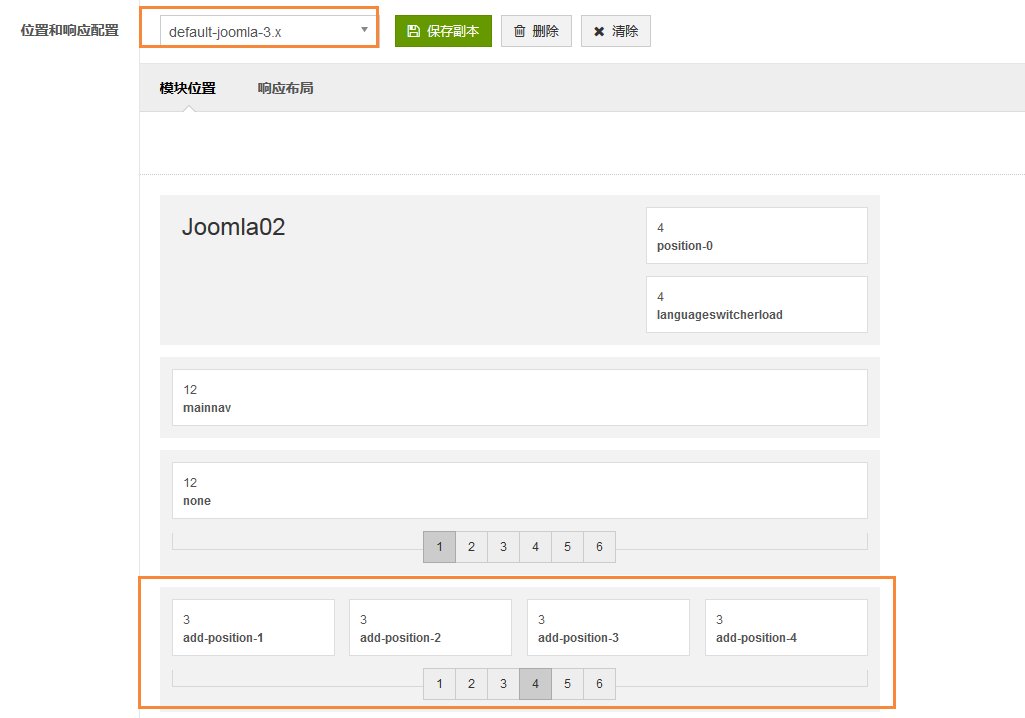
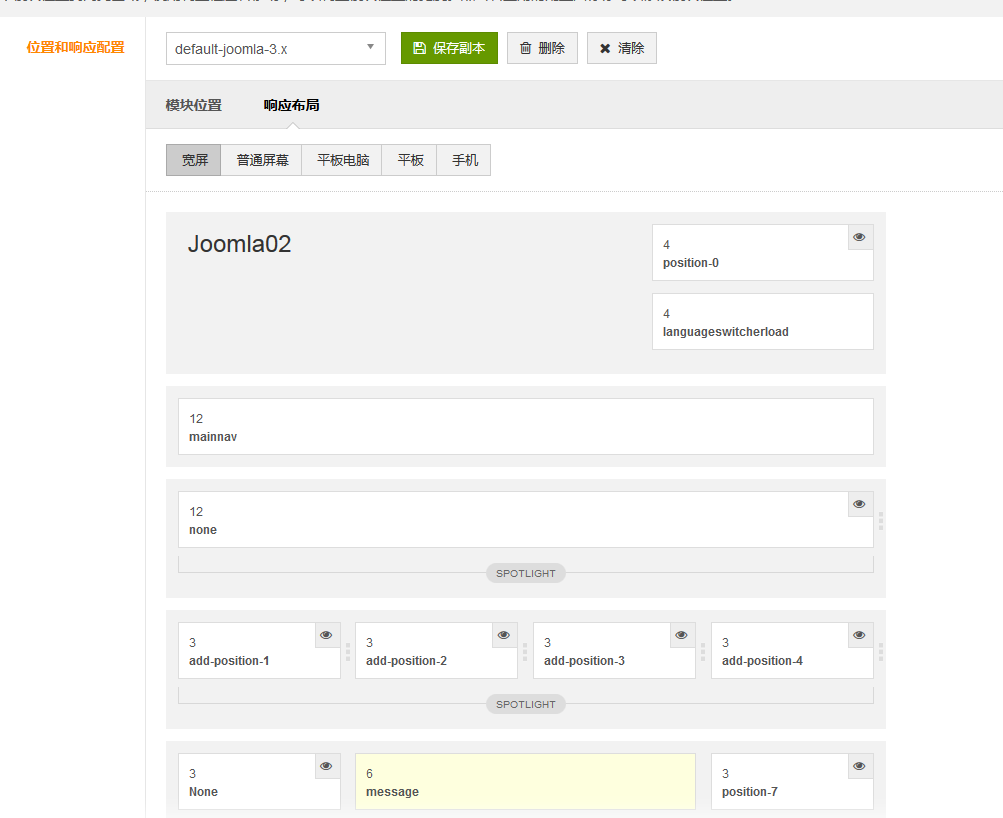
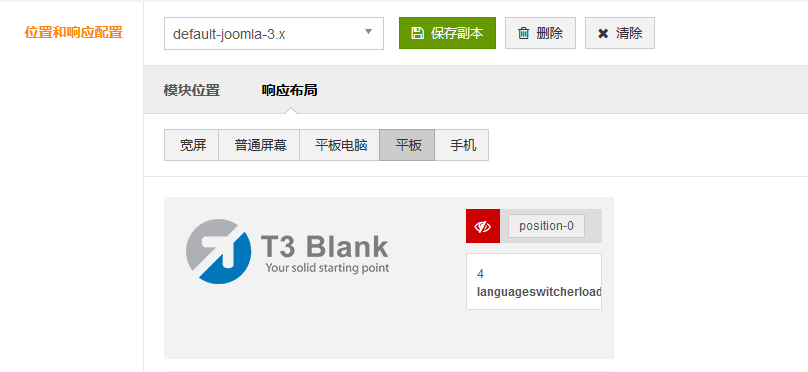
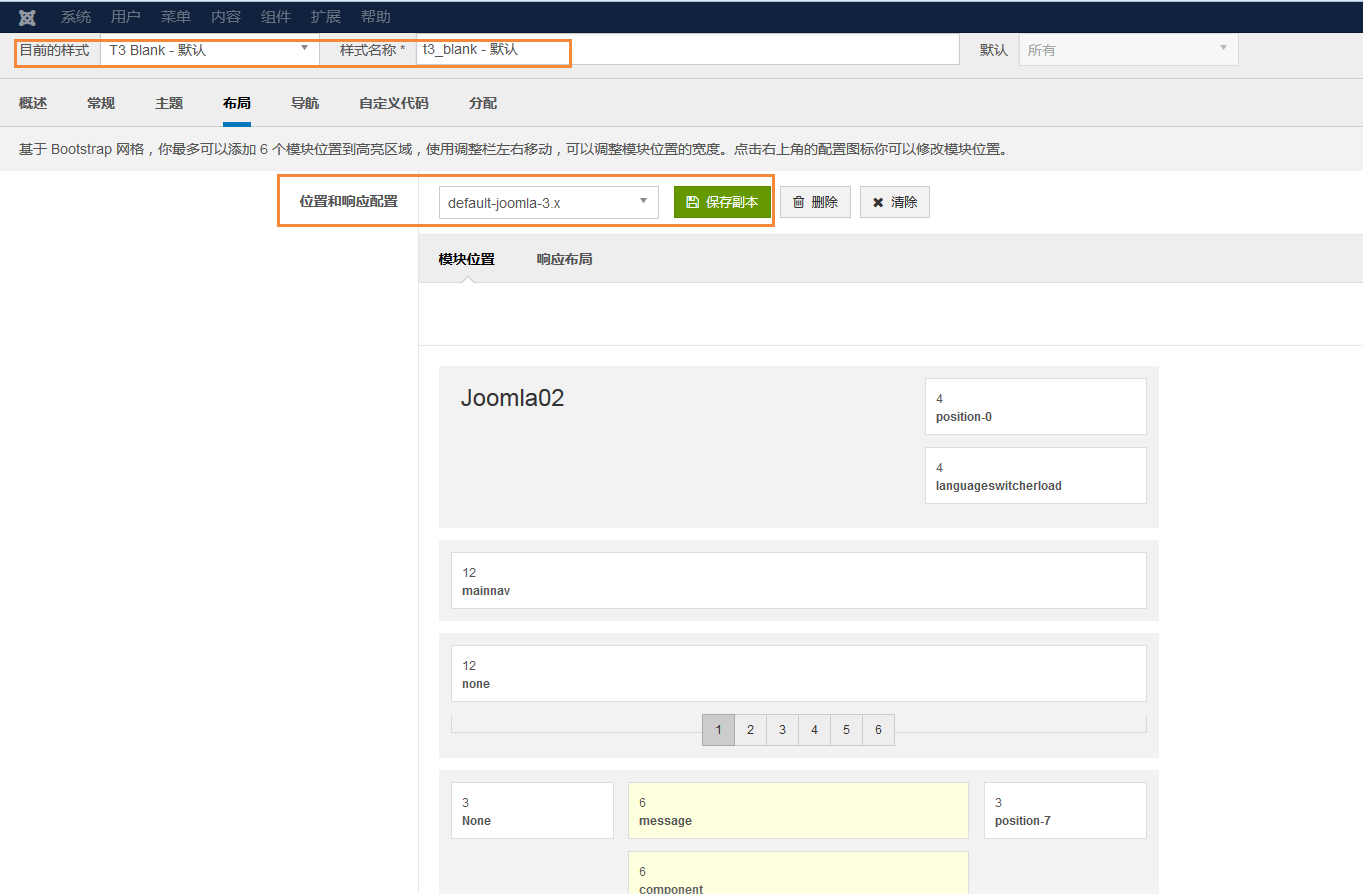
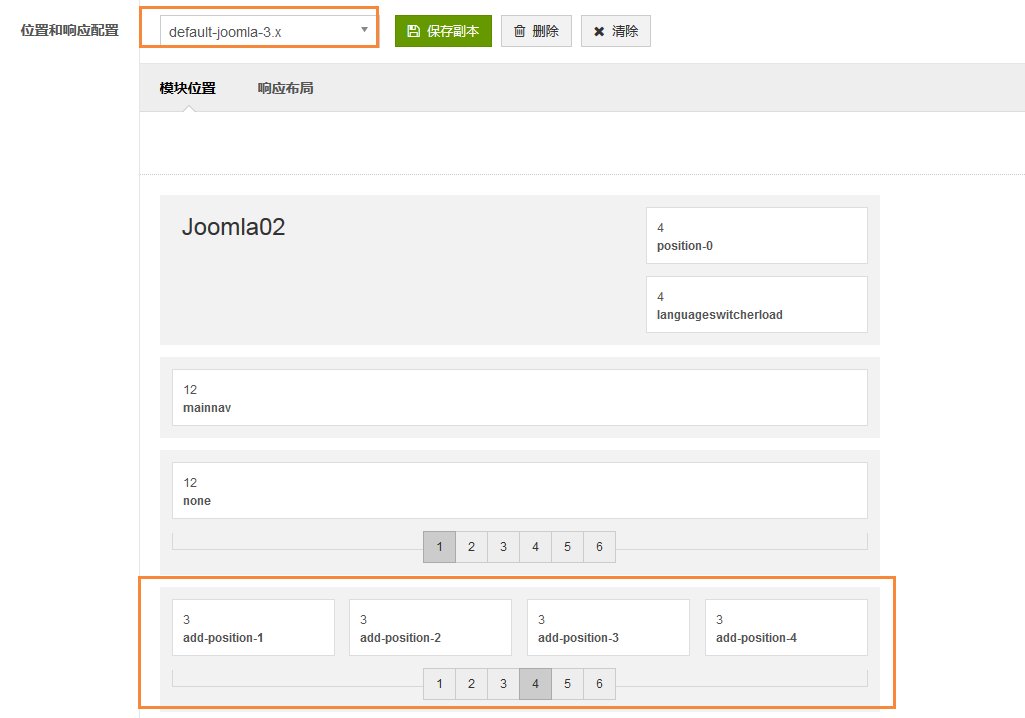
给模板布局添加模块位置就完成了,如图: