常用的Joomla扩展

- 项目详情
- 评论
- 版本更新(3)
1.使用指南
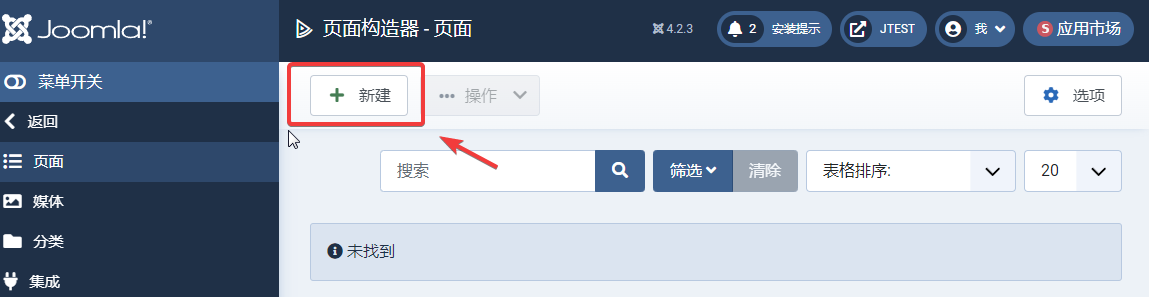
1,成功安装页面构造器后,我们可以通过组件=>页面构造器,进入到页面构造器的管理界面,点击工具栏上的新建按钮,即可进入新建页面如图:

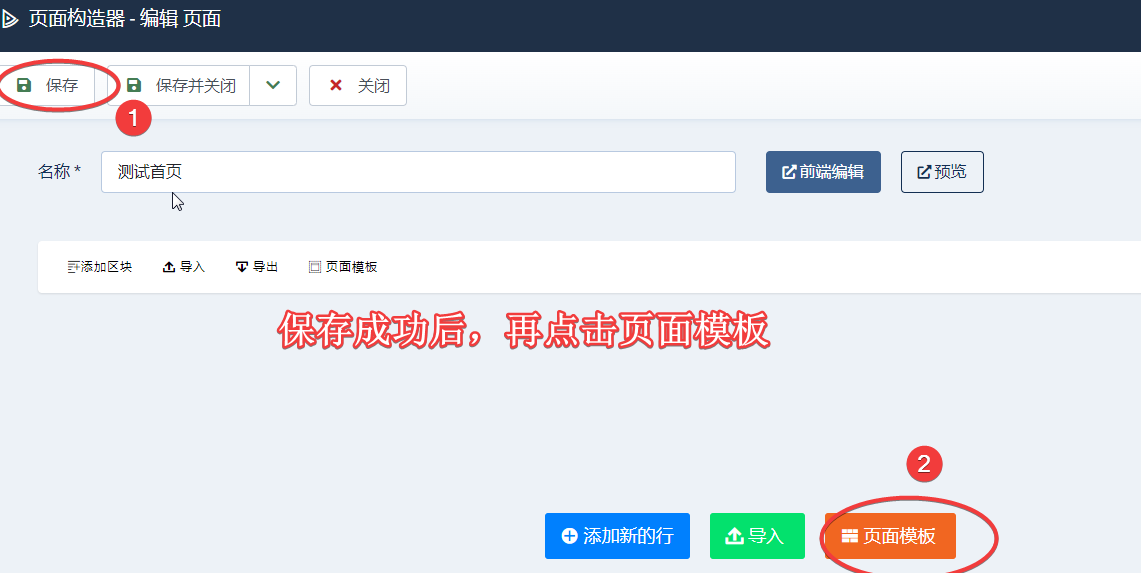
2,接下来,在新建页面表单中,我们可以给这个页面取一个名称,然后点击保存。页面保存成功后,我们再点击页面模板按钮,选择页面。如图:

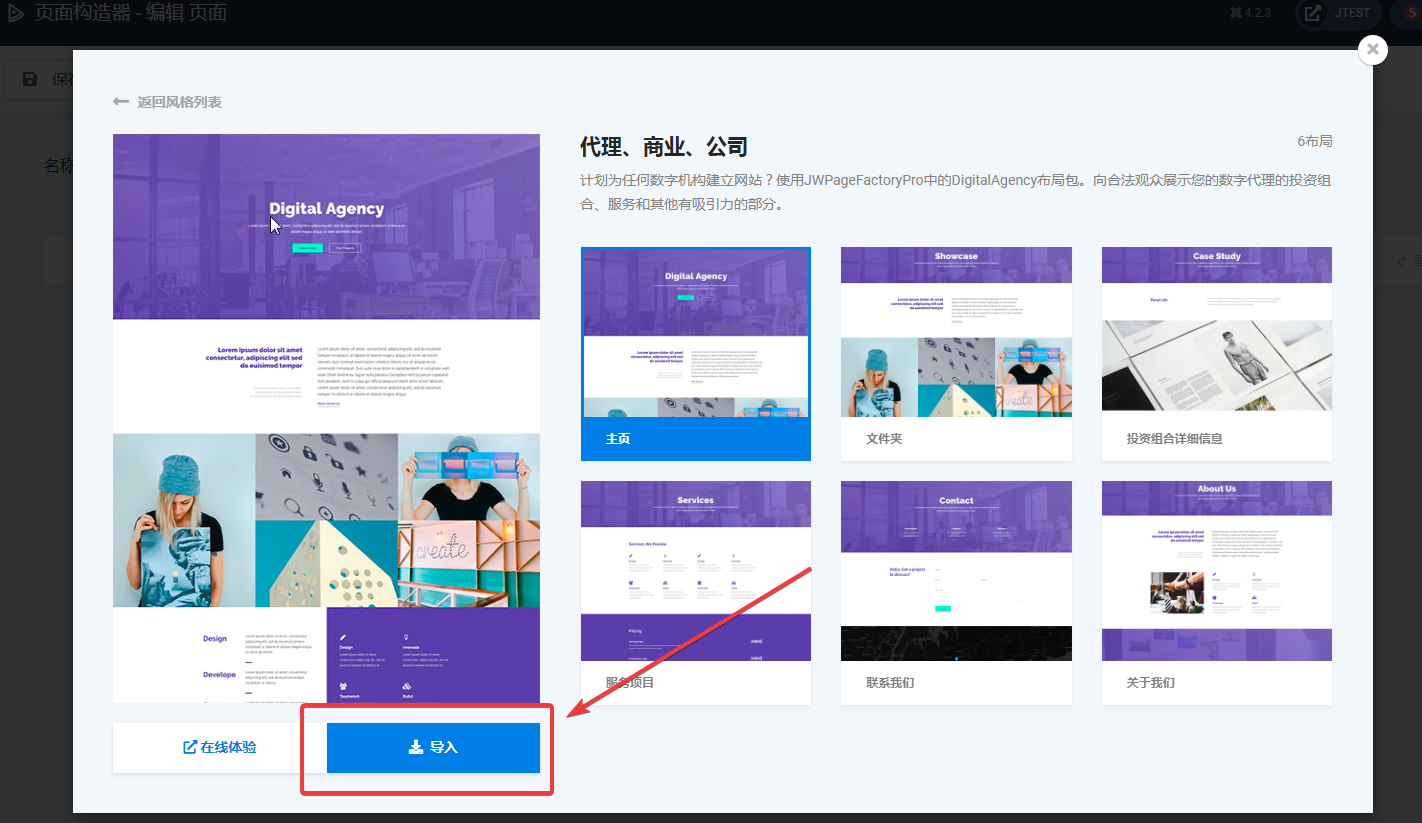
3,在页面模板中选择自己喜欢的页面,然后点击导入即可:

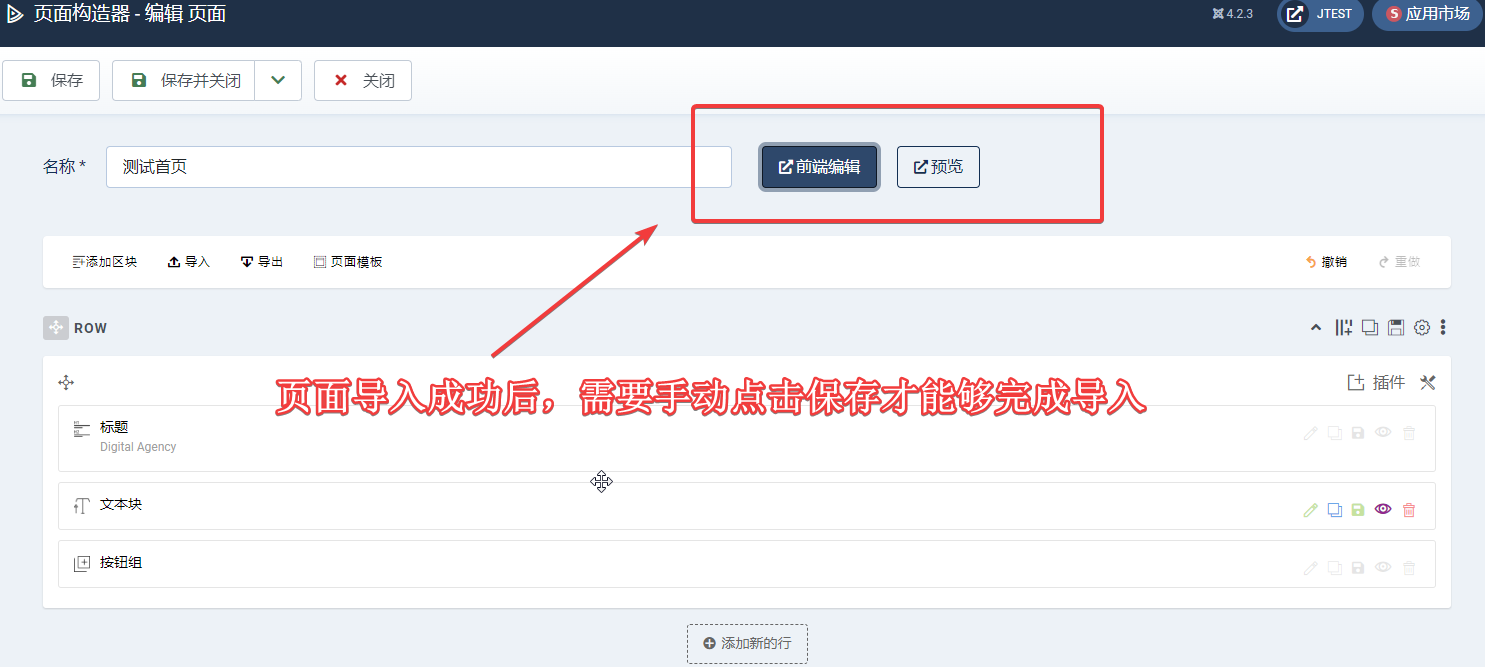
4,导入完成后,我们再次点击保存后,就可以点击前台编辑或者预览按钮查看效果。如图:

这样我们就成功的创建了一个页面
2,将页面显示在前台
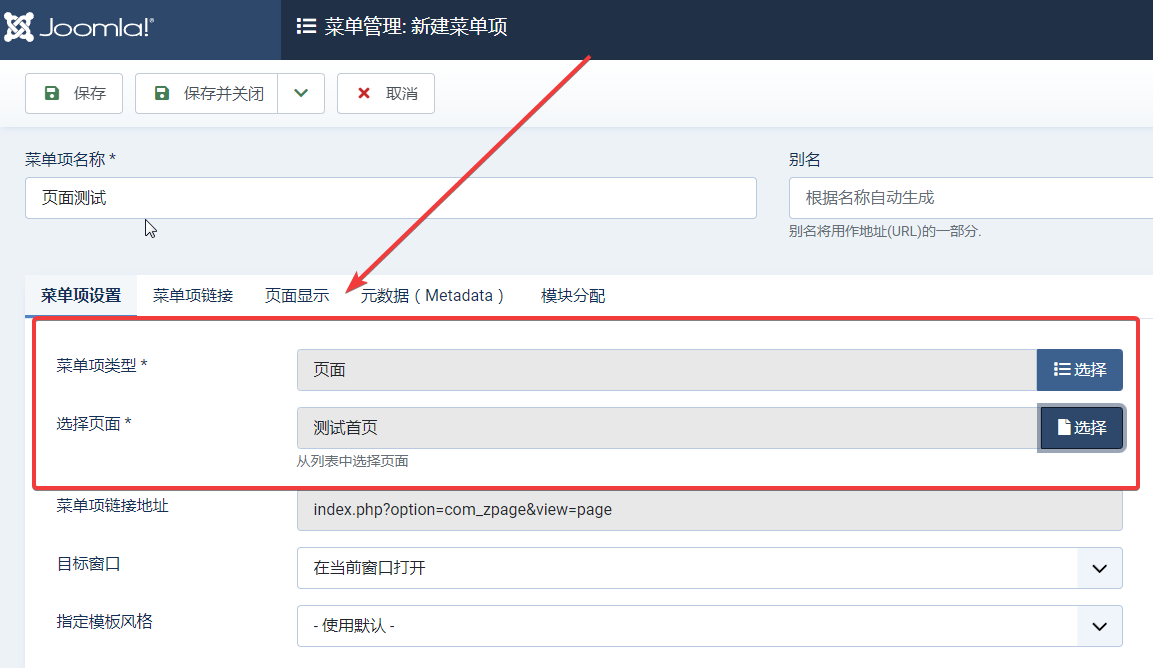
在上一步,我们已经新建了一个页面,现在需要将其展示在前台上,操作的方法就是新建一个菜单项,将菜单的类型选择为“页面构造器-页面”。登录后台后=>点击菜单管理=>新建菜单项=>将菜单项类型设置为“页面构造器-页面”。如图:

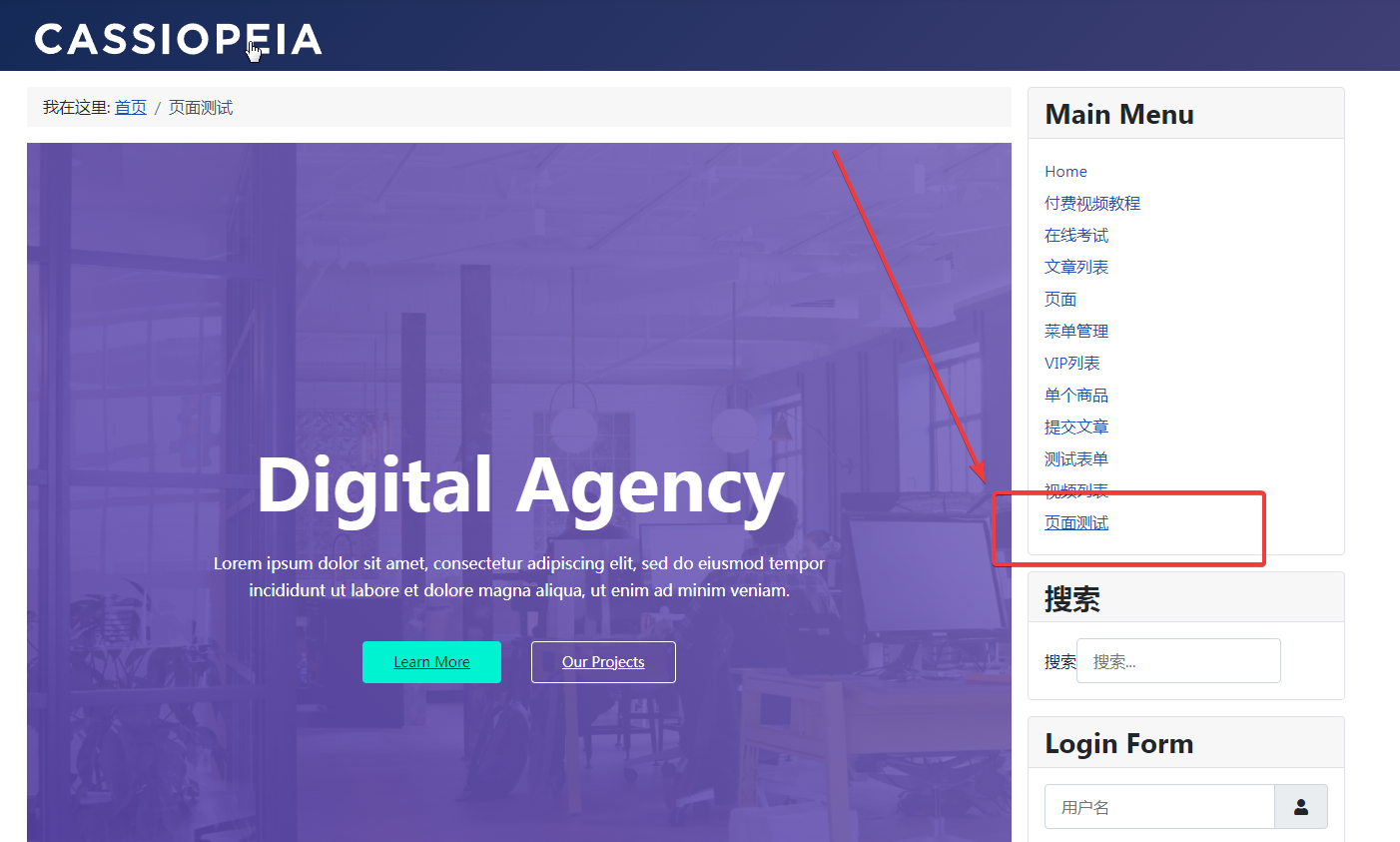
保存成功后,我们就可以在前台查看效果了。如图:

这样我们就在前台展示页面了。下一个问题就是如何编辑页面的内容,让他显示我们真实的内容。
3,编辑页面内容
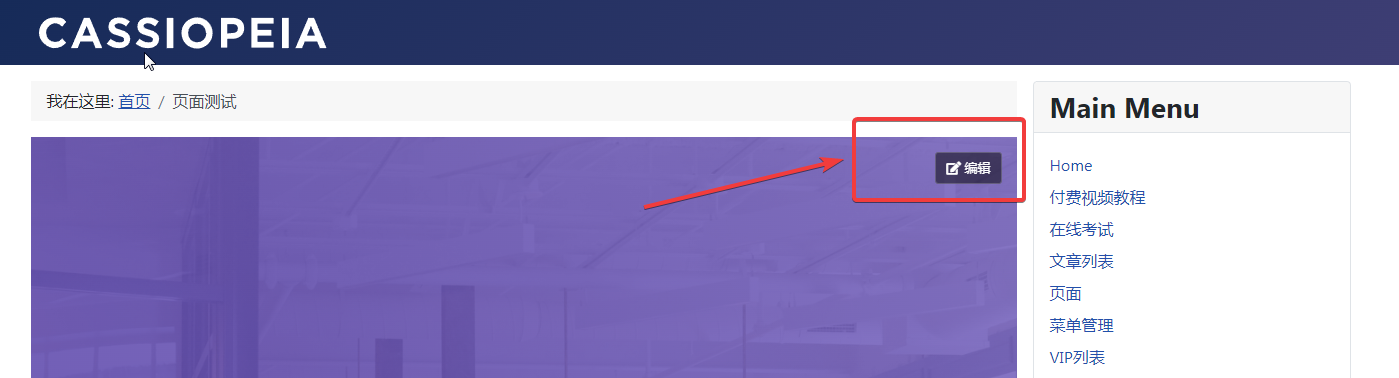
1,页面构造器是支持前台编辑的,因此,我们需要首先使用超级管理的账号在前台登录,登录成功后,就可以在当前页面看到编辑按钮了。如图:

2,点击编辑按钮,就可以进入前台编辑界面了。如图;

在这个页面就可以进行页面的编辑了。
4,页面效果的调整
页面构造器生成的页面默认是全宽的,也就是会占据页面内容100%的宽度。在这种情况下,我们一般不会给页面所在菜单分配模块,以便页面铺满。
另外,由于模板的限制,页面会导致页面构造器的页面不会占满整个页面,而只是占据内容区域,使得页面不美观。针对这个情况,一般我们会单独安装一个模板(zfree模板),或者新建一个内容全宽的页面风格,然后给页面构造器菜单分配这个模板,以使得页面展示得更加的美观。
-
v1.0.1 于2023-11-14发布 (支持: Joomla3 Joomla4 )
1,支持构建模块的功能
2,进一步的完善了多语言
3,修正了前一版本的bug
更多详情>> -
v1.0.0 于2023-11-09发布 (支持: Joomla3 Joomla4 )
暂无数据
-
v0.0.8 于2023-03-02发布 (支持: Joomla3 Joomla4 )
暂无数据






评论 (0)