在我们修改模板样式的时候总会遇到这样的问题,把修改的样式写在哪个文件呢?如果直接改掉模板写好的有可能会影响到其他,而且不益修改!直接修改的这种方法是不支持!
他们通常会定义一个属于自己修改的样式文件,一般会叫【custom.css】,当然了名称是随意取的!,建立完成后当然是把文件导入了;
那么问题来了!
要怎样导入样式文件呢?
比如拿默认【protostar】模板来说,我们在【index.php】文件就发现了这个模板引入样式文件如下
$doc = JFactory::getDocument();//这是引入文件必要要有的
$doc->addStyleSheetVersion($this->baseurl . '/templates/' . $this->template . '/css/template.css'); //引入当前模板下的css文件夹中的template.css
不同的模板它引入的文件方式方法以及在哪个文件引入都会有所不同,所以不同统一而论;(如果你在模板css问价中看到有样式文件大小是0的那么这个文件就是你而准备的!)
t3自定义样式文件
而t3模板呢,它已经为用户写好了加载自定义的样式文件,用户只需要在模板的css文件中创建一个文件名为custom的样式文件就可以了!
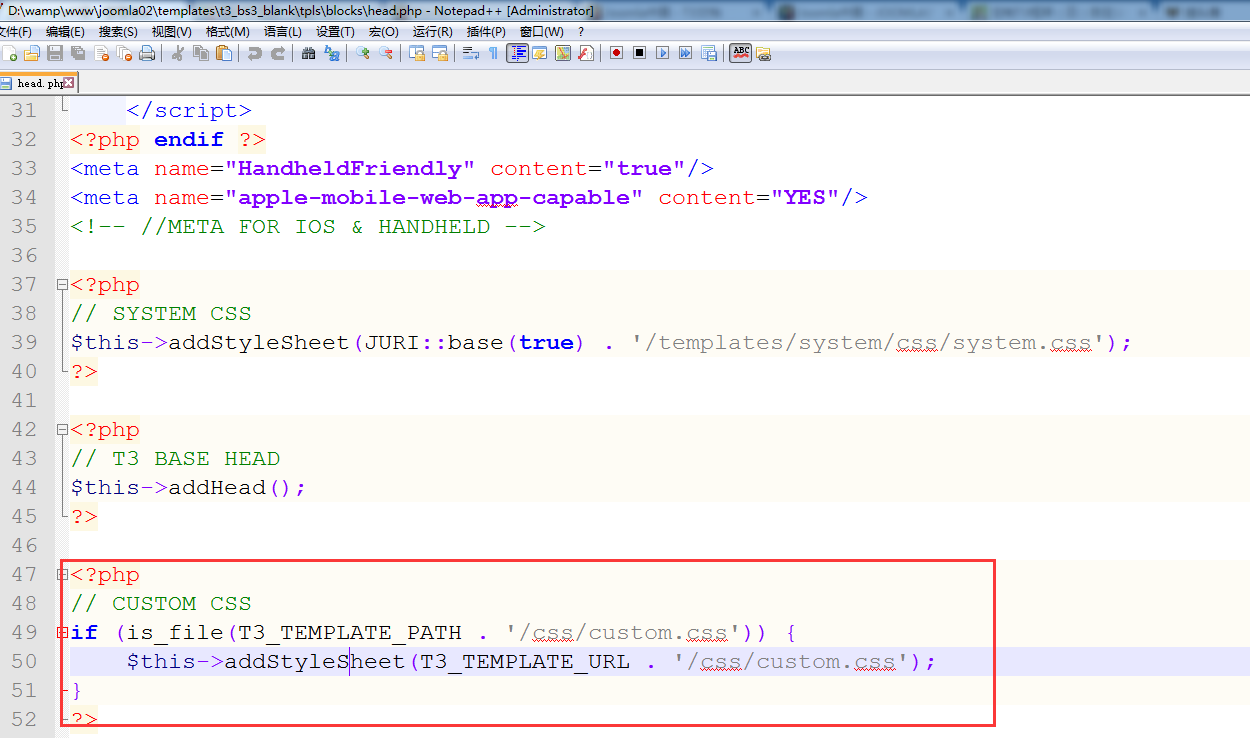
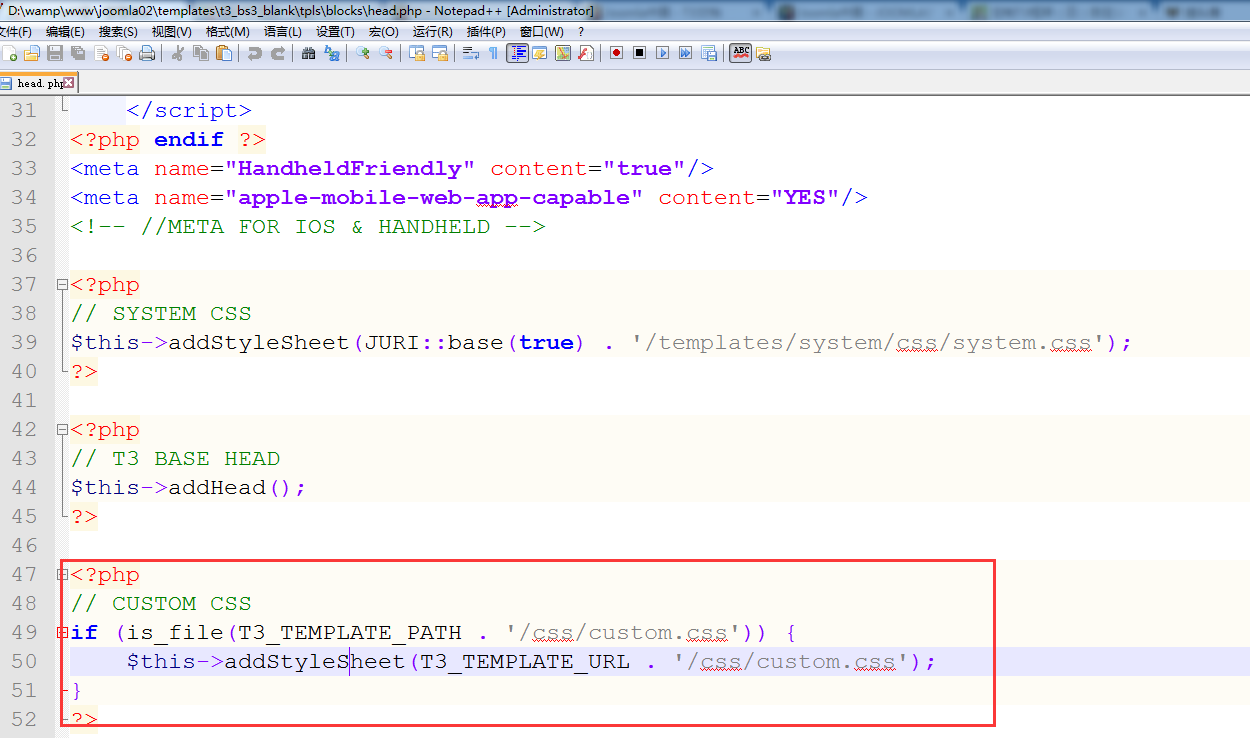
那么t3模板是如何实现的呢?你可以查看 模板下的/tpls/blocks/head.php文件,如图!一看就明了