Joomla用户权限管理—初级篇 原
Joomla在中文网大部分情况下仅仅被用作产品展示(无用户),或者是简单的所有者(superuser)+注册用户(resgister)模式。
这时你并不需要去深入了解joomla权限管理的机制。但当你的网站用户达到一定的规模,或者你希望用Joomla做社交之类更复杂的用途,你的用户群体被分为普通用户,会员,高级会员等,你也需要更多低级、高级管理人员协助你管理网站时,你就必须要了解Joomla的用户权限管理。
Joomla在中文网大部分情况下仅仅被用作产品展示(无用户),或者是简单的所有者(superuser)+注册用户(resgister)模式。
这时你并不需要去深入了解joomla权限管理的机制。但当你的网站用户达到一定的规模,或者你希望用Joomla做社交之类更复杂的用途,你的用户群体被分为普通用户,会员,高级会员等,你也需要更多低级、高级管理人员协助你管理网站时,你就必须要了解Joomla的用户权限管理。
标签(tags)是joomla3.0引入的新特性。功能就是给joomla后台所有有关内容显示的元素,比如组件、文章、文章分类通通贴上标签, 和我们生活中的标签一个意思,但他真正的目的是把添加了相同标签并以输出内容为目的的拓展无限制的给关联起来形成一个分类,无论是组件、文章、插件均能关 联。再通过菜单项在前台将该“分类”的内容输出出来。它的用法和文章管理差不多,后台管理也和其他拓展一样“新建”“发布”“编辑”“批量操作”等等,下 面给您演示如何使用标签。
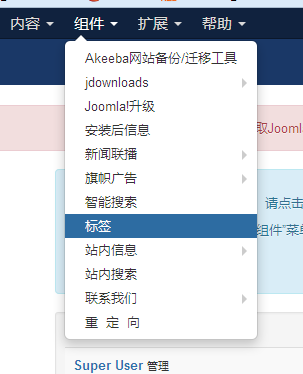
从组件“标签”进入控制面板

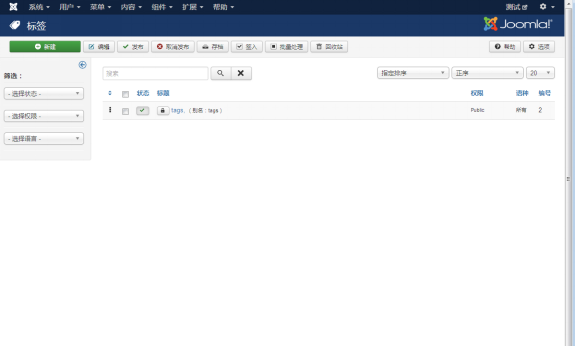
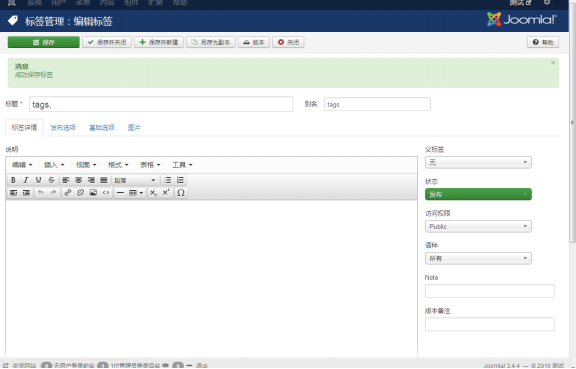
它的控制面板和joomla原生拓展一样,只有简单的“新建”“编辑”“发布/取消发布”“筛选”等等基本功能,所以使用很简单,点击左上角“新建”新建一个标签

新建好后,在各个用于内容显示的拓展都你能看到它,因为只有用于内容显示的拓展才能够显示在前台,标签将拓展整合分类的目的,是在前台以菜单的方式展现出来,供用户点击浏览,所以拓展本身必须用于内容显示。
下面在各个拓展中选择同一个标签
新建标签选择标签

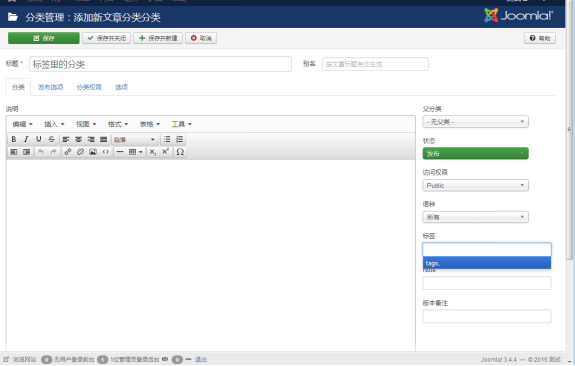
新建文章分类选择标签

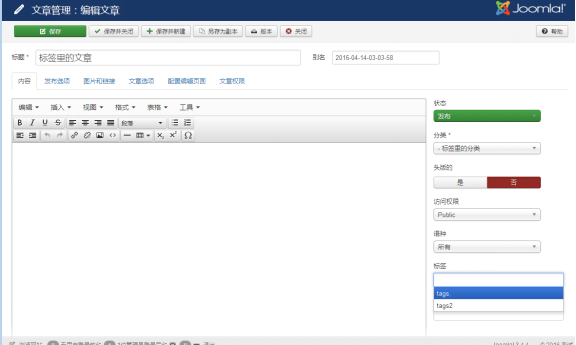
新建文章选择标签

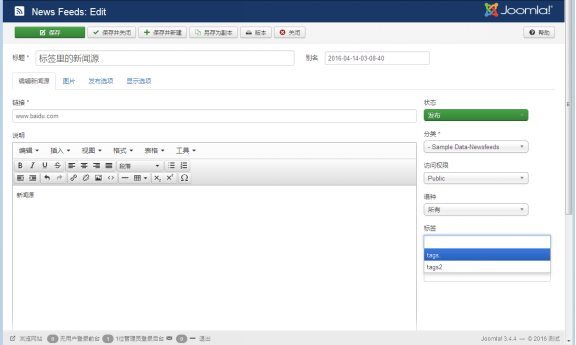
新闻源(组件)里选择标签

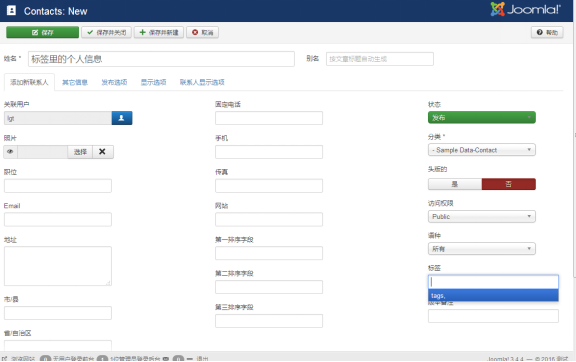
联系我们(组件)里选择标签

添加好后,通过给标签新建菜单项,在前台显示出来。
在这一篇中,仍然是接着讲关于模板布局,我们会讲到布局设置里面的响应式布局
1、关于响应式布局的介绍:
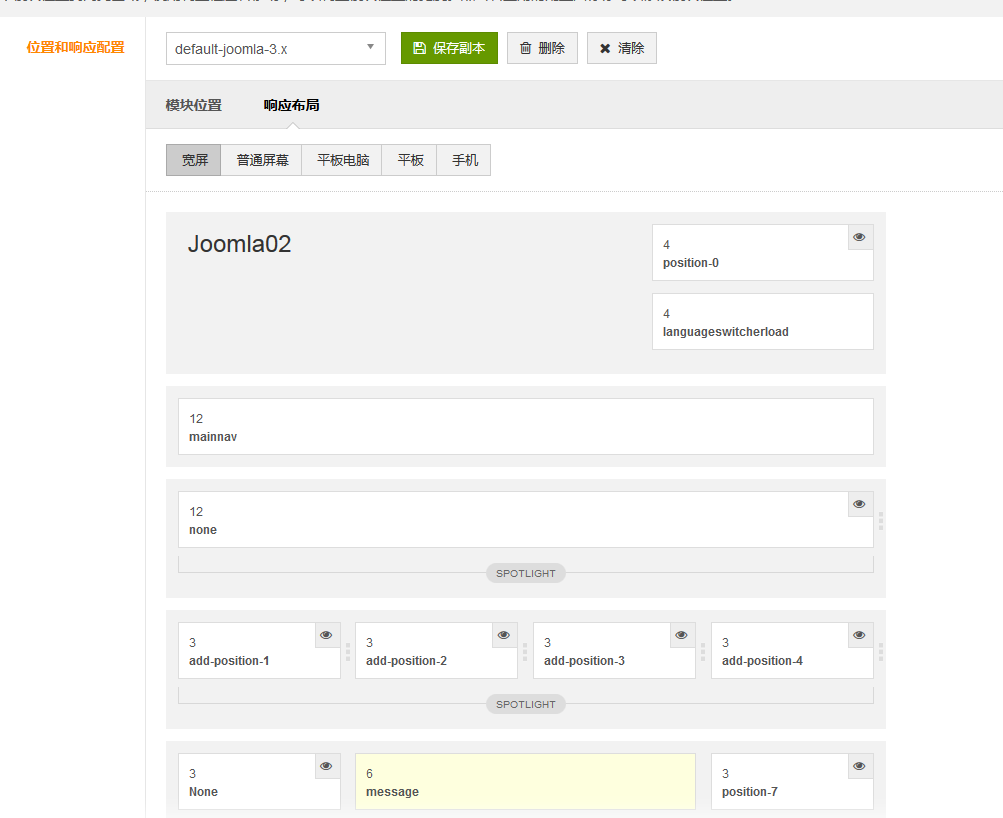
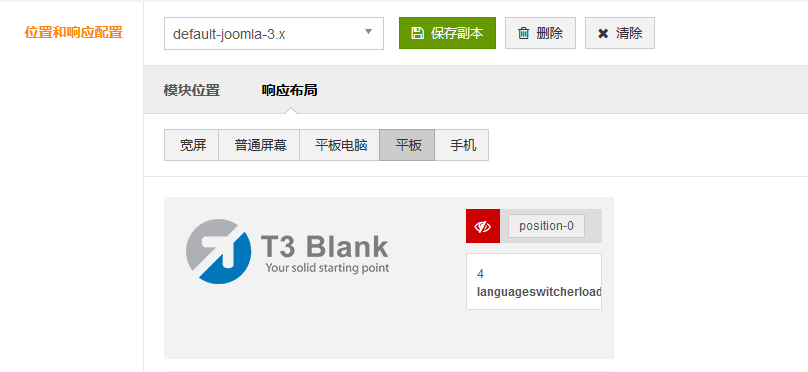
在后台我们看到响应式的设置,如图
T3模板的响应式布局,针对频幕的宽度设置了,宽屏,普通宽屏,平板电脑 、平板 、手机。选择不同的频幕就可以给相对应的模块设置。

举一个简单例子:有人多人会经常问到,在手机屏幕下,不把这个模块位置上的内容显示出来,怎么设置的?
找到相对应的位置,把模块位置上方的眼睛点击为红色,红色的意思是,在当前的频幕下这个模块的位置不显示。如果要切换回到点击框内的文字部分就可以切换了。如图

Gantry 5 是最新一代的一个强大的、灵活的开源主题框架,目前只支持WordPress和Joomla系统。
Gantry 5 的后台是挤满了功能选项,他们帮助您配置和自定义网站的各个方面。虽然Gantry 版本一直都在更新,后台的设置也有一定的变化,但是使用经验是一样致的,无论您正在使用的是哪个版本。
T3框架从2.0.x版本开始就支持2个基本模板:T3_blank和T3_bs3_blank,它们就是T3框架的空白模板。(如何下载得到它,请点击这里)如图

选择一个模板进入模板的编辑页面,我们选择 t3_blank_默认模板(为了方便大家更能了解T3,我们汉化了T3,如果你想得到T3的语言包可以到我们的汉化平台上查找,或者点击这里)。我们将一一介绍每一个栏目的设置选项。
为什么要建立多种模板风格?通常情况下当已有的模板的风格不适合当前页面的情况下可以考虑,建立另一种模板风格。比如当前模板没有一个位置是符合我需要的,但是修改当前风格有可能会影响到其他页面的布局(因为当前风格在其他页面使用)。这种情况下一般我们会选择复制出多一种模板风格出来。接下来就教教大家如何设置模板风格!
我们点击编辑页面会发现,在选项栏的上面有一个“目前的样式”,“样式名称”如图

当前风格:就是你当前选择的哪个模板风格,一个模板有多种风格,每一个风格都可以有不同的设置,(包括位置的设置,字体的设置······),
那么每个风格的名称是怎么改的呢?就是通过“样式名称”这一项进行修改的。
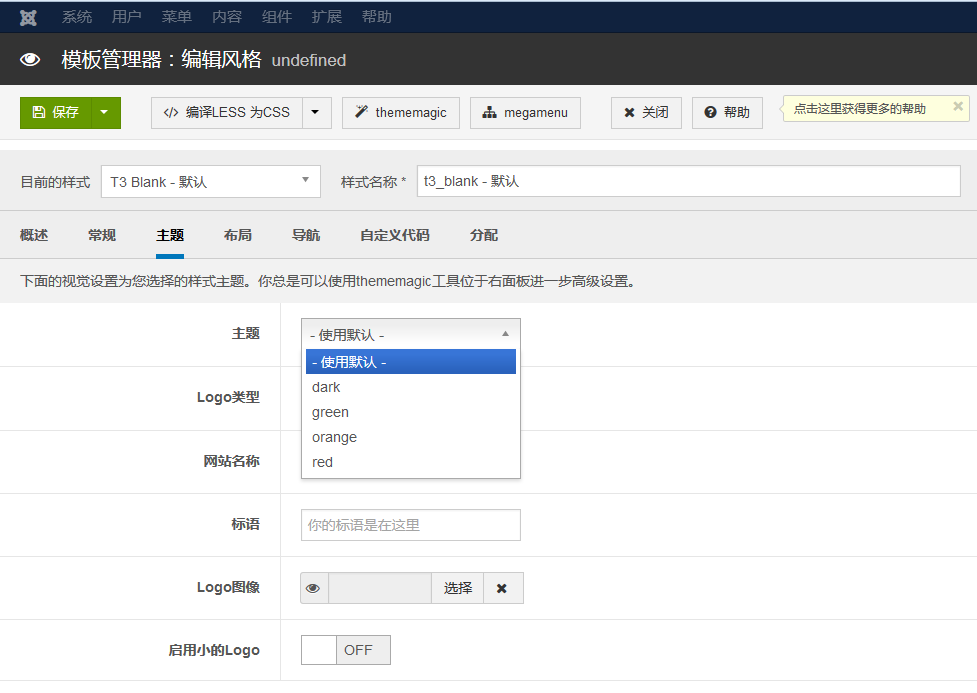
1.模板的主题设置:如图
主题设置包括了logo的设置,如果你需要当前页面显示与其他页面的logo不一样那么你可以在这里设置当前页面的logo。
最主要的设置当然是主题的设置了,不知道你有没有注意到图片的主题下拉列表的选项?那你知道这些选项是什么意思吗?意思很明了,选择当前模板下的一个主题,已有的主题会显示在下拉列表的下方。

2、如何新建一个主题
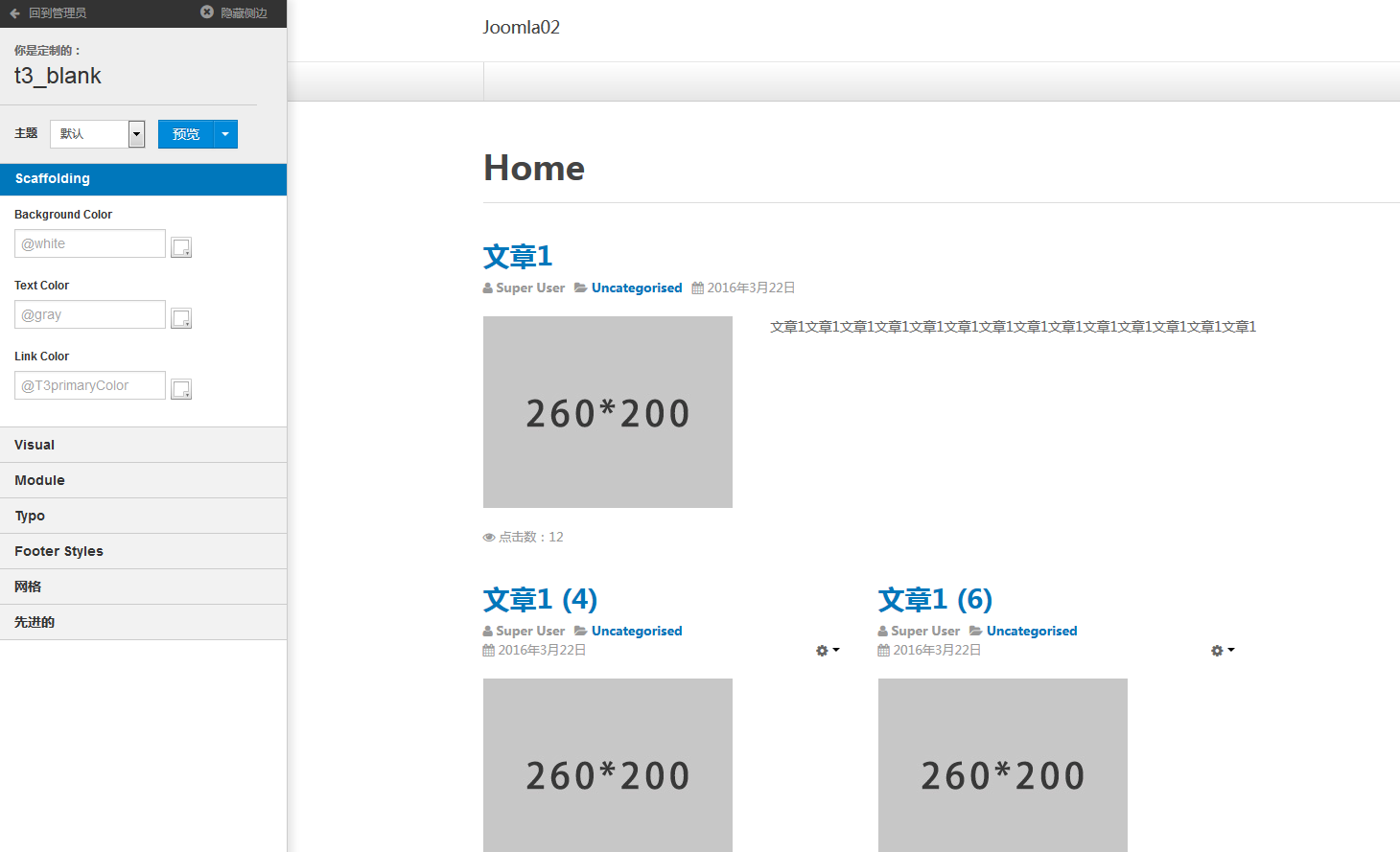
如果你喜欢当前的主题设置,你可以为当前模板建立一个主题。如何建立,点击上方的 “thememagic” 按钮,你就可以进入主题的设置了。如图
左边是主题的常规的设置,右边则是预览效果(当前是默认的主题)

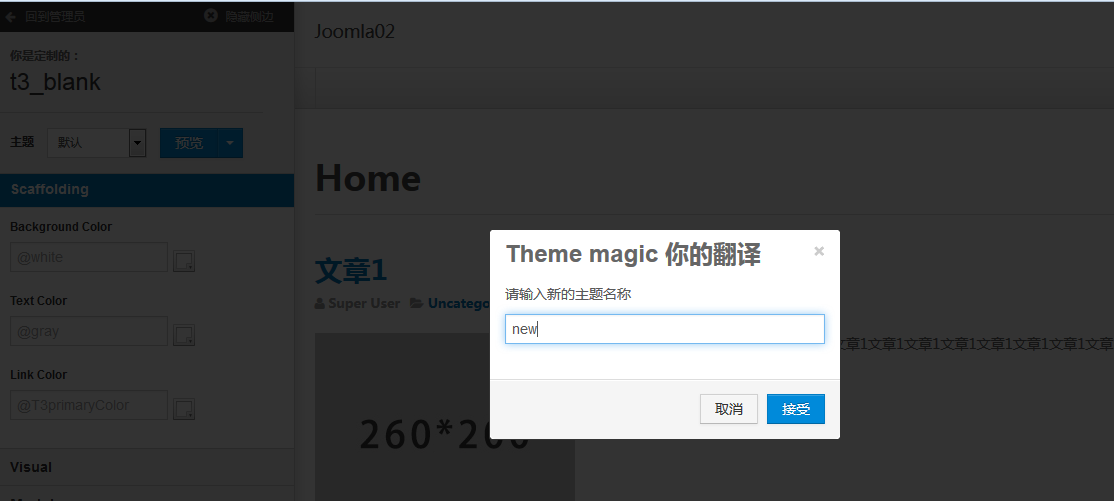
我们从默认的主题复制一份,点击预览的下拉小箭头的另存为可进行复制,会弹出一个输入主题标题的输入框,如图,我们输入“new”,最后点击接受,一个主题就复制好了!

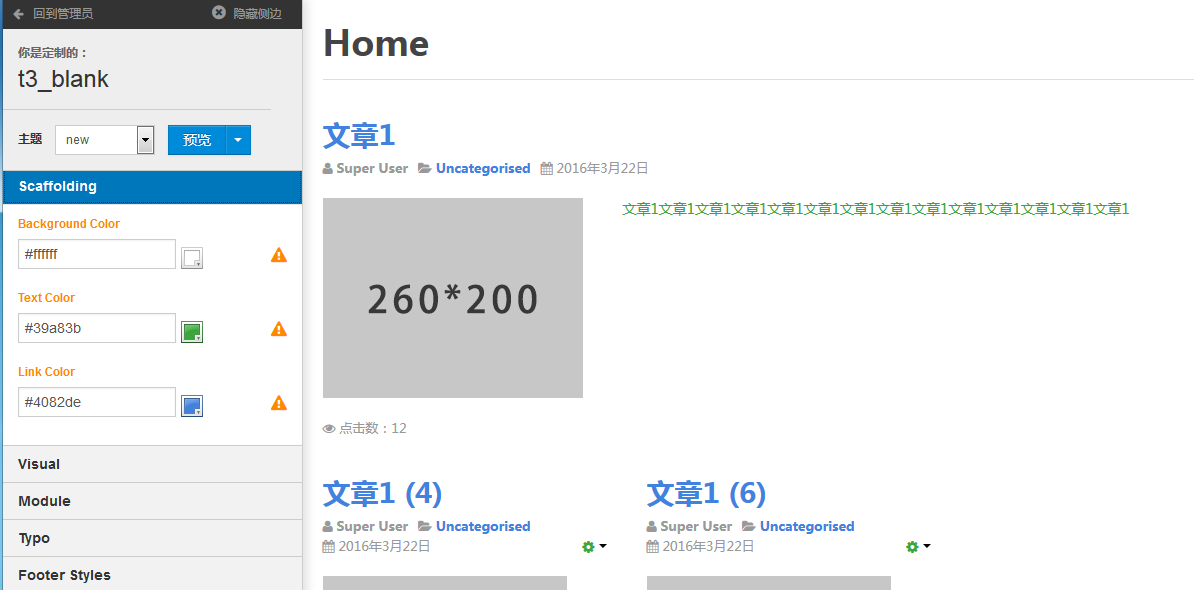
3.设置主图的各个选项:如图

新建一个主题方法大家已经掌握,最后要记得在主题选择已经建好的主题。
有时候,在实际使用中,我们不希望用户注册,只需要让我们自己创建的用户能够登录。那么在Joomla中,我们如何实现禁止用户注册呢。下面我将以J3x为操作示范,向大家演示。
本节将简单介绍一下如何想修改一下Kunena论坛的板块的图标。虽然只是一个小小的图标,但真的可以让你的论坛看起来活泼许多。这是我在做Joomla中文网论坛时的感受。废话少说,开始正题。
接下来介绍如何把编辑好的标签展示在前台:
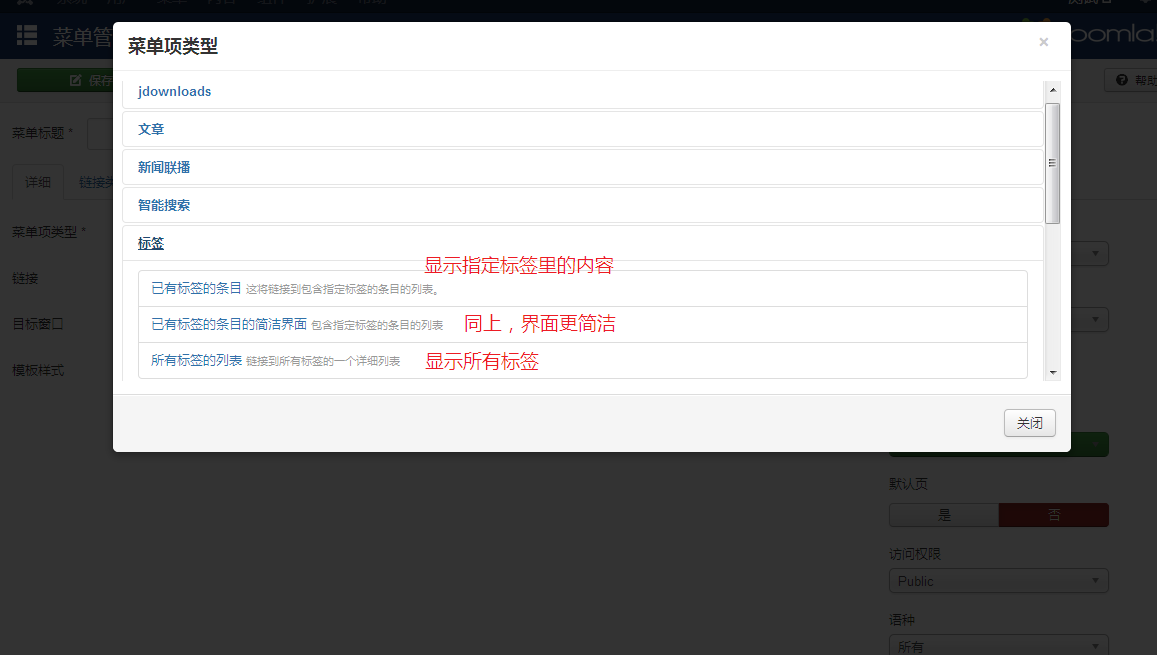
首先新建一个标签的菜单项,选好相应的页面即可:
如何添加菜单项这里不做详解

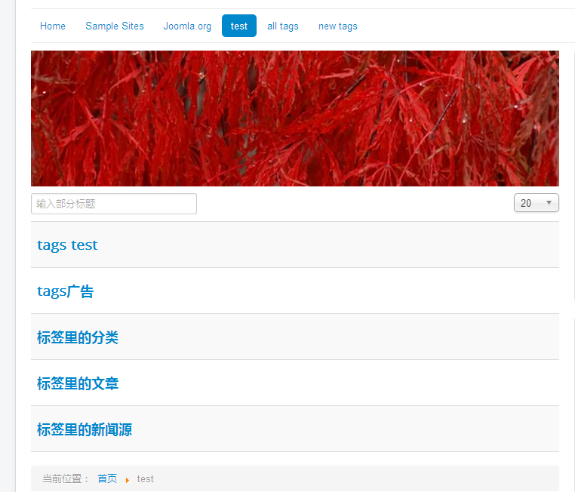
新建“所有标签的列表”前台效果

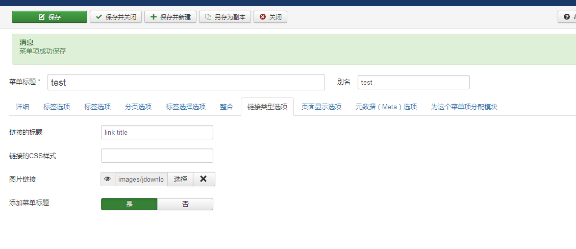
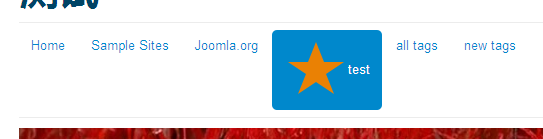
要给标签在前台的标题添加图片,需在设置标签菜单项时选择“链接类型选项”一栏设置


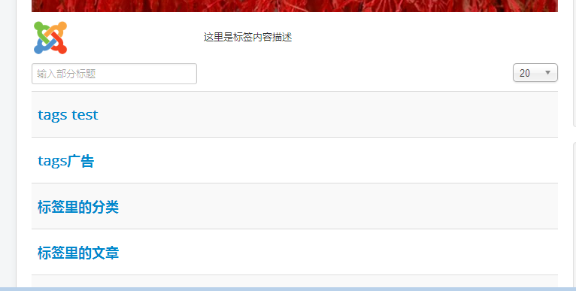
给标签内容添加标题图片和描述


到这里就介绍完了,最后就是在页面上点击标签,选择标题浏览内容,和普通文章一样。
另外,如果您要在拓展中使用并未新建的标签,您不必专门去标签组件里新建他,只需在选择标签的地方直接输入新标签的名字、后面再加个逗号就可以新建并使用标签了。如新建new tags标签,输入“new tags,”即可。
当你安装了kunena论坛后,你也行最想看到就是kunean论坛在前台是怎样?那么,你的第一个问题就是如何让前台用户能够访问kunena论坛呢?在本节我们将简单的介绍一下具体的操作