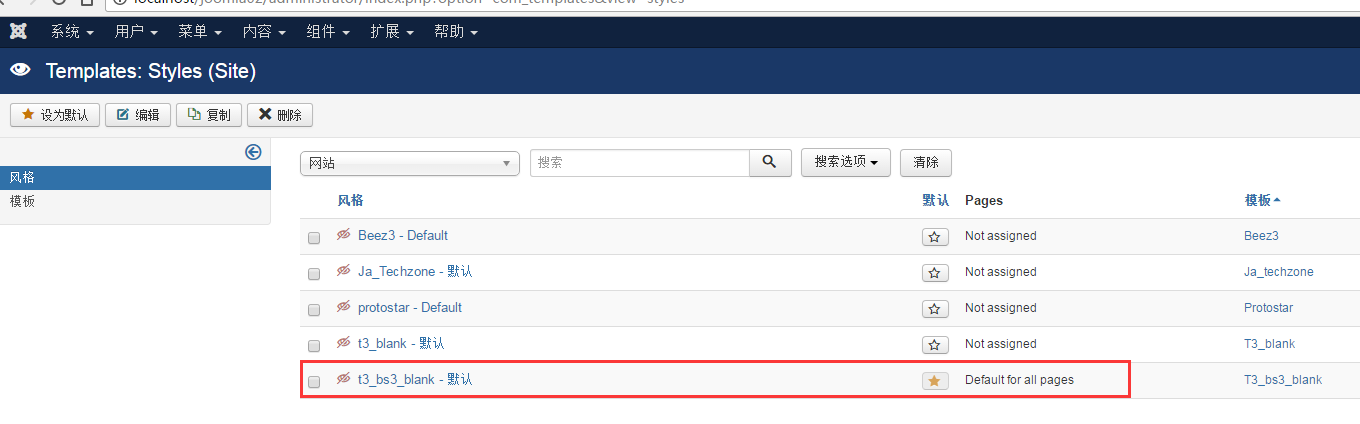
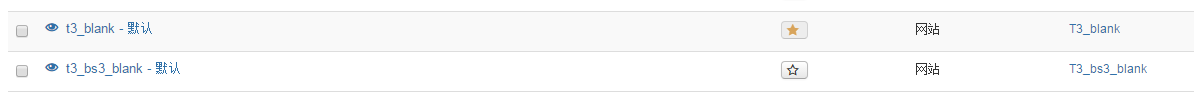
T3框架从2.0.x版本开始就支持2个基本模板:T3_blank和T3_bs3_blank,它们就是T3框架的空白模板。(如何下载得到它,请点击这里)如图

选择一个模板进入模板的编辑页面,我们选择 t3_blank_默认模板(为了方便大家更能了解T3,我们汉化了T3,如果你想得到T3的语言包可以到我们的汉化平台上查找,或者点击这里)。我们将一一介绍每一个栏目的设置选项。
如何建立多种模板风格
为什么要建立多种模板风格?通常情况下当已有的模板的风格不适合当前页面的情况下可以考虑,建立另一种模板风格。比如当前模板没有一个位置是符合我需要的,但是修改当前风格有可能会影响到其他页面的布局(因为当前风格在其他页面使用)。这种情况下一般我们会选择复制出多一种模板风格出来。接下来就教教大家如何设置模板风格!
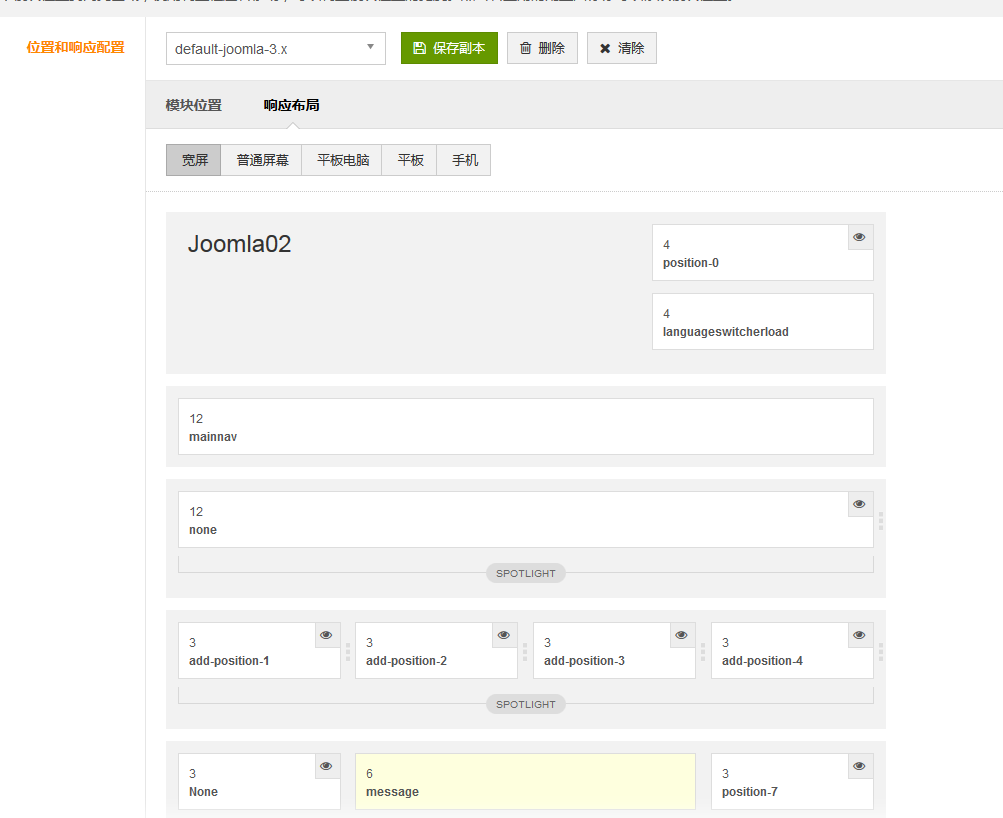
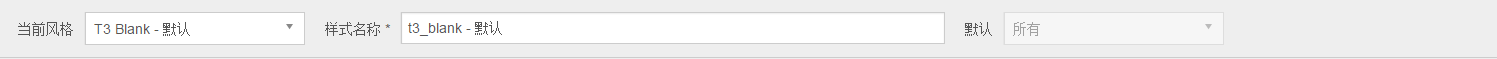
我们点击编辑页面会发现,在选项栏的上面有一个“目前的样式”,“样式名称”如图

当前风格:就是你当前选择的哪个模板风格,一个模板有多种风格,每一个风格都可以有不同的设置,(包括位置的设置,字体的设置······),
那么每个风格的名称是怎么改的呢?就是通过“样式名称”这一项进行修改的。
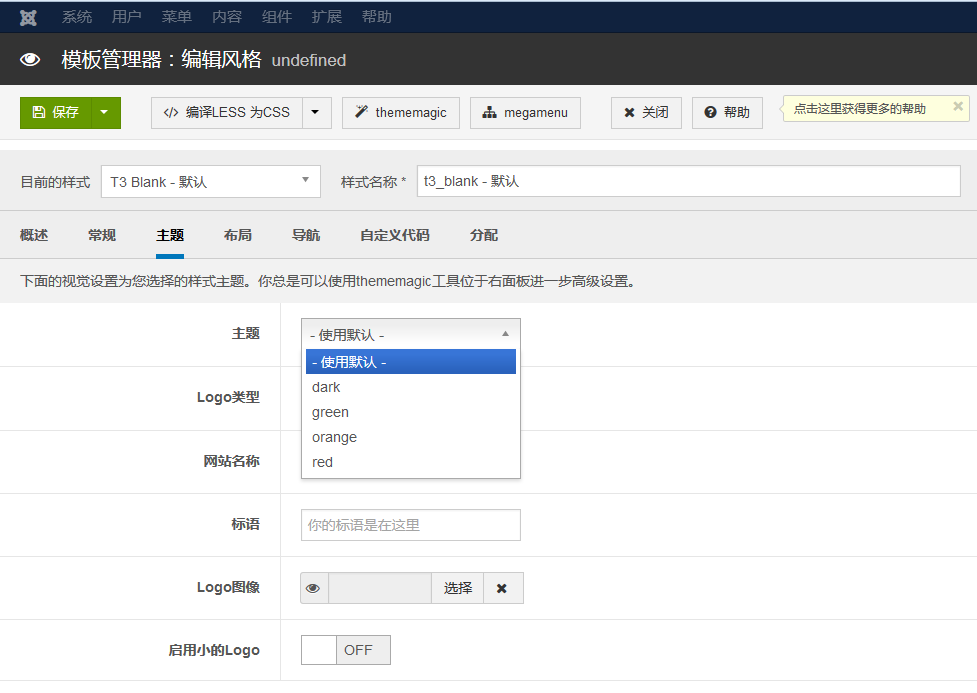
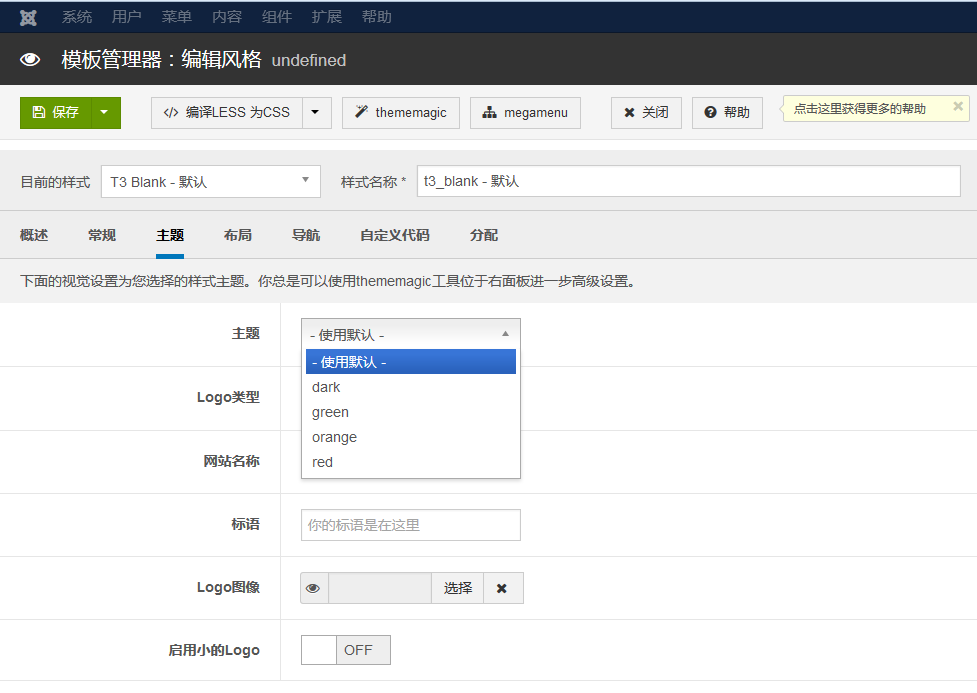
1.模板的主题设置:如图
主题设置包括了logo的设置,如果你需要当前页面显示与其他页面的logo不一样那么你可以在这里设置当前页面的logo。
最主要的设置当然是主题的设置了,不知道你有没有注意到图片的主题下拉列表的选项?那你知道这些选项是什么意思吗?意思很明了,选择当前模板下的一个主题,已有的主题会显示在下拉列表的下方。

2、如何新建一个主题
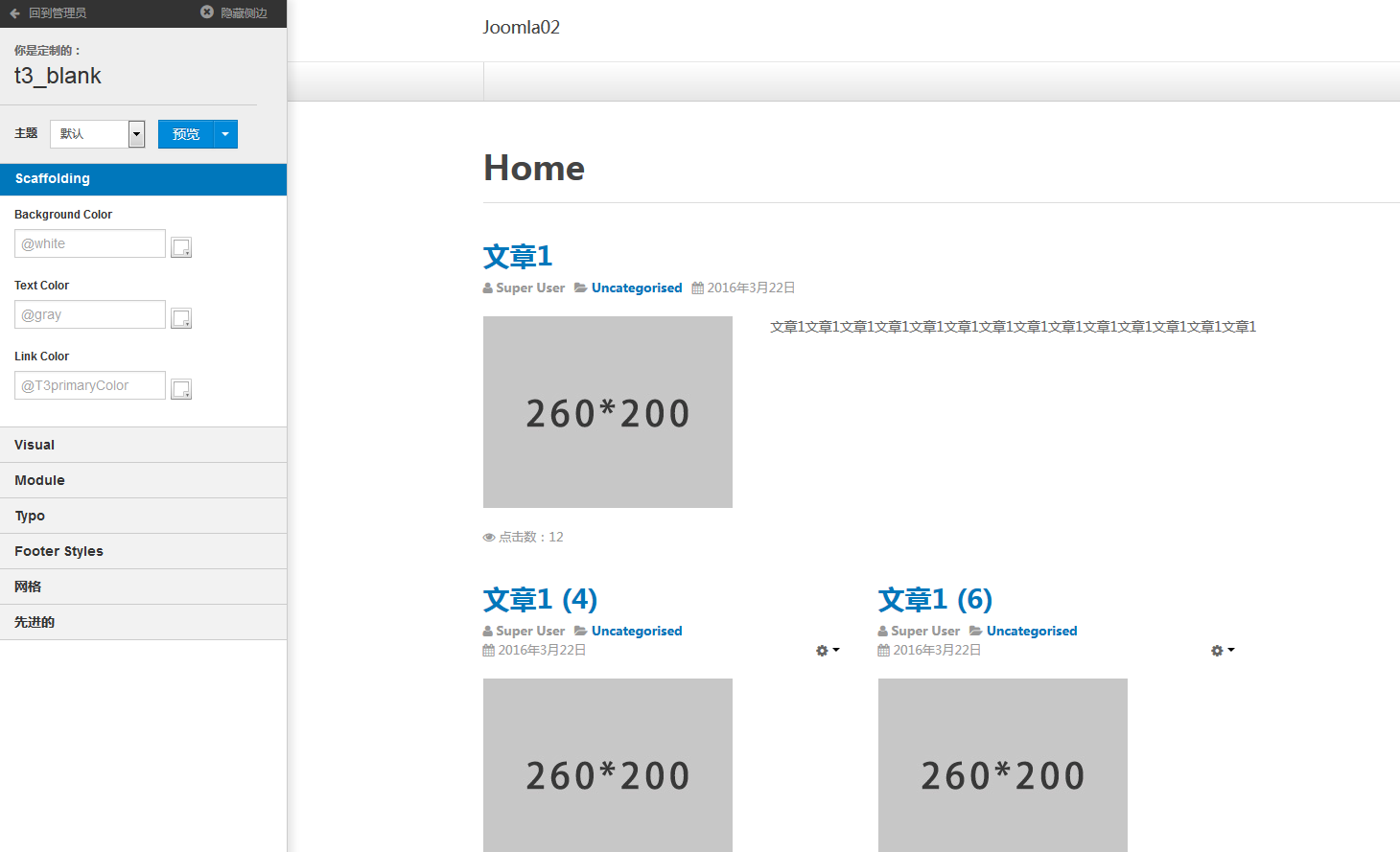
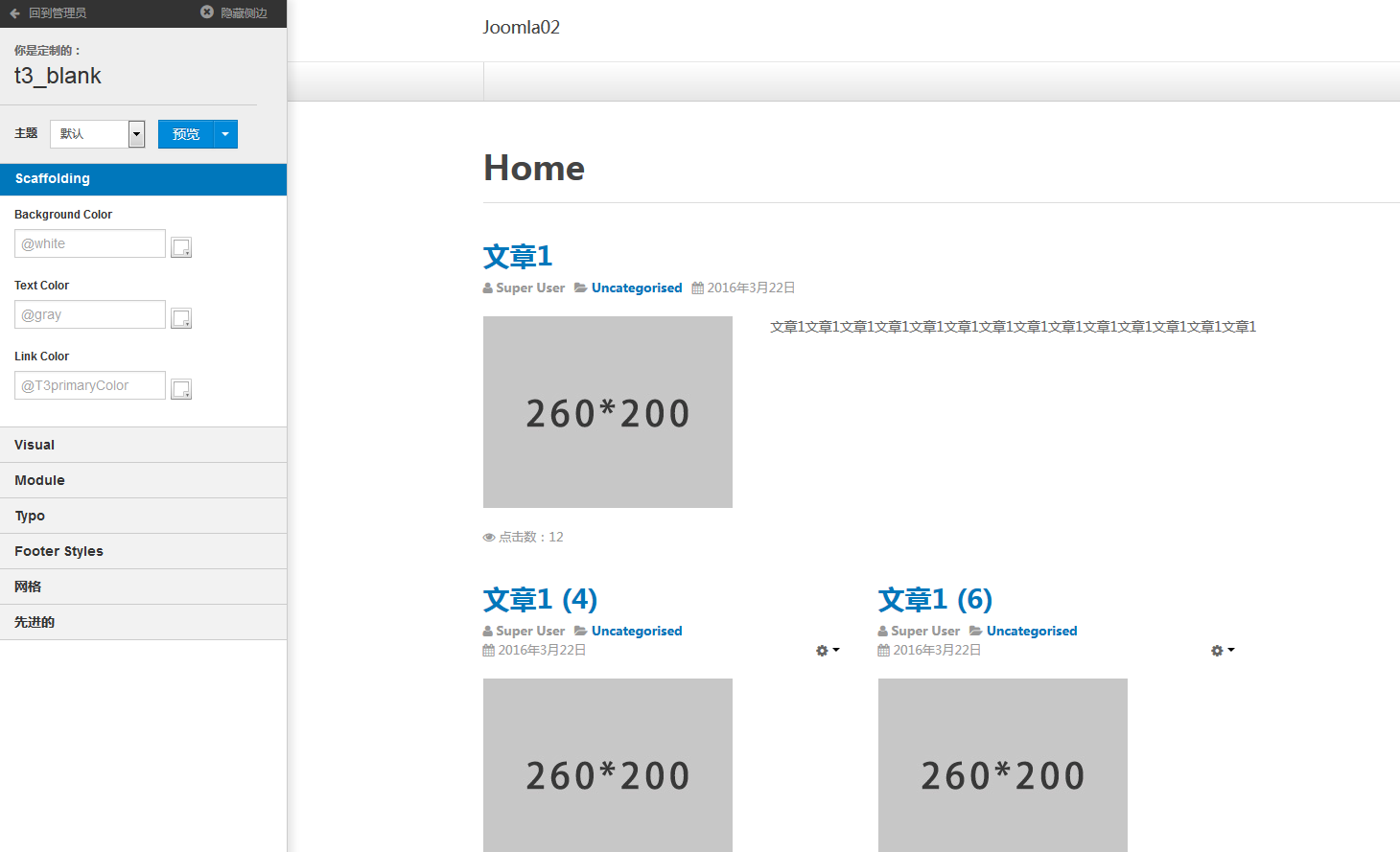
如果你喜欢当前的主题设置,你可以为当前模板建立一个主题。如何建立,点击上方的 “thememagic” 按钮,你就可以进入主题的设置了。如图
左边是主题的常规的设置,右边则是预览效果(当前是默认的主题)

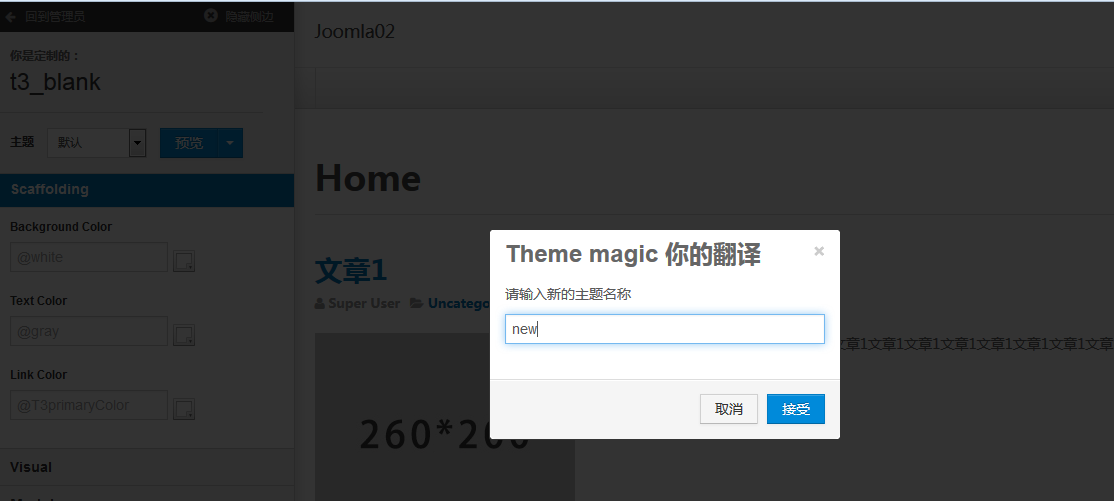
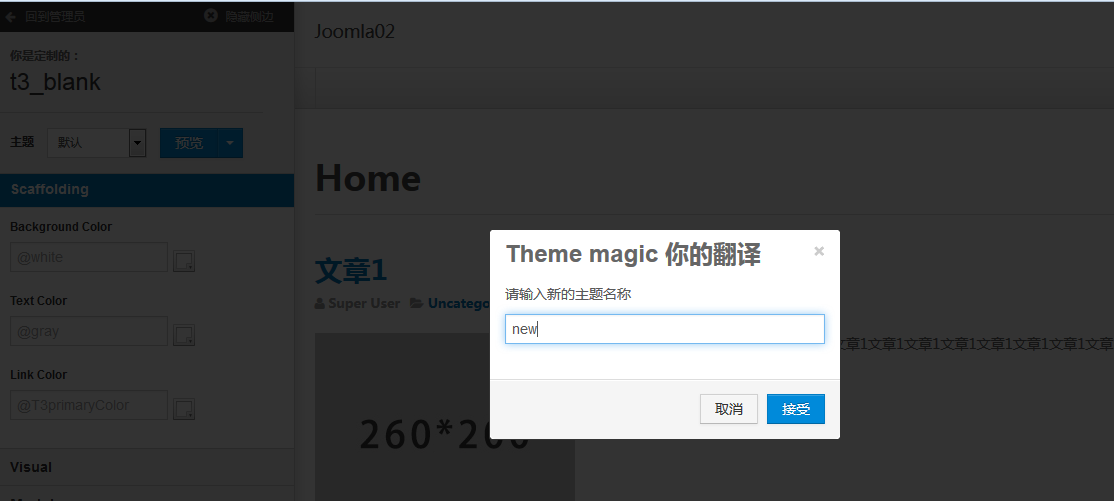
我们从默认的主题复制一份,点击预览的下拉小箭头的另存为可进行复制,会弹出一个输入主题标题的输入框,如图,我们输入“new”,最后点击接受,一个主题就复制好了!

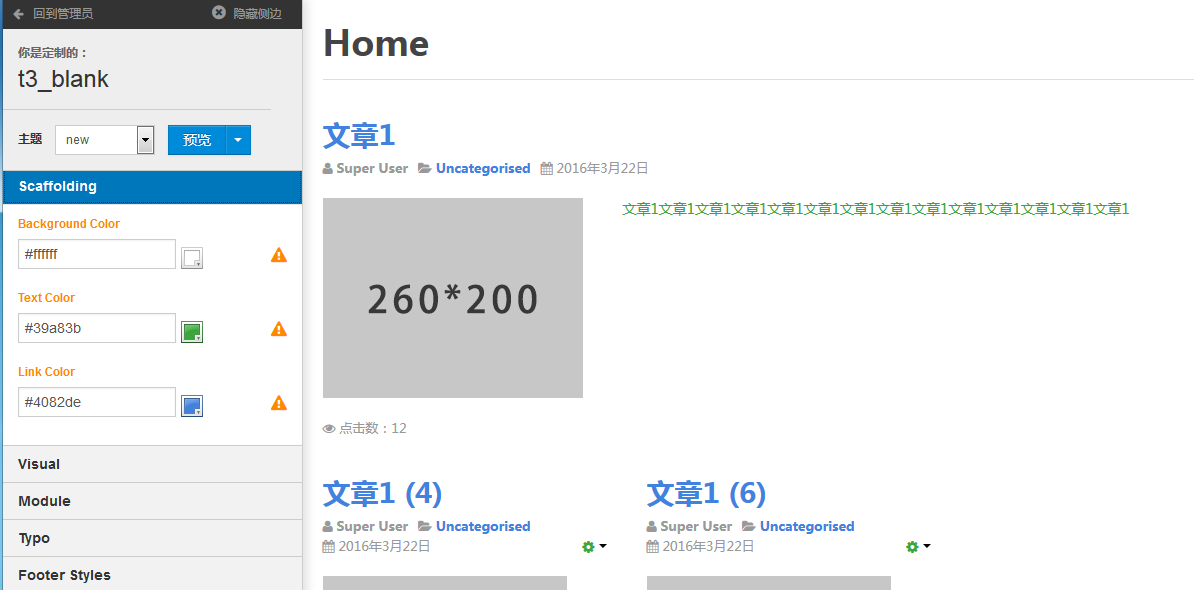
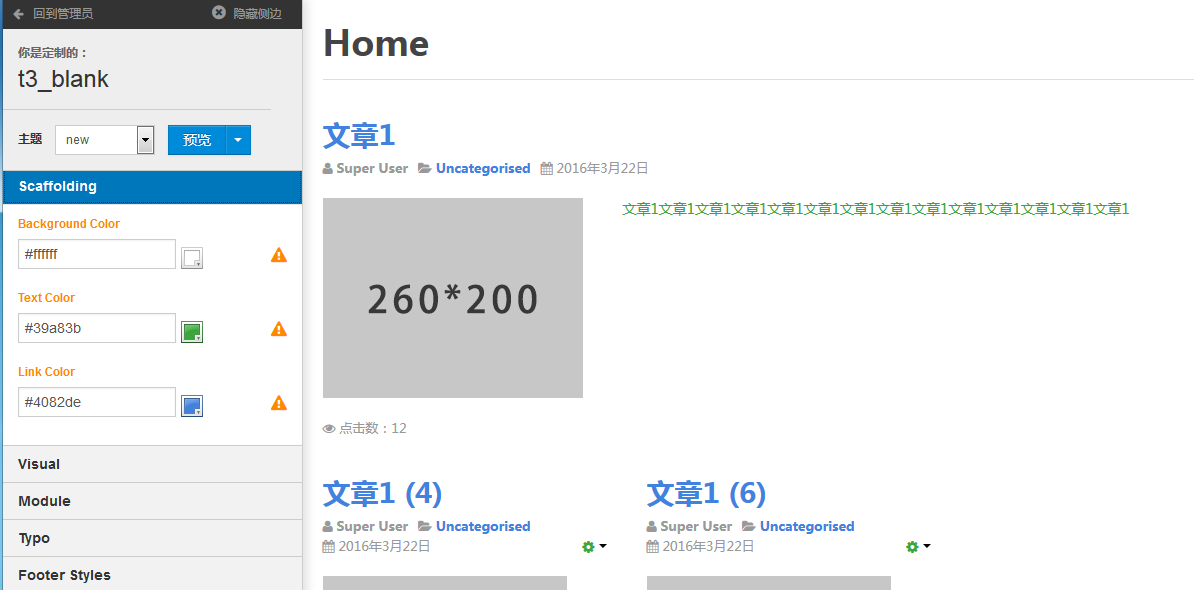
3.设置主图的各个选项:如图

新建一个主题方法大家已经掌握,最后要记得在主题选择已经建好的主题。