showon 属性 原
showon属性是表单字段的通用属性,作用就是通过表单中其他字段的值来决定当前字段是否显示。
showon属性是表单字段的通用属性,作用就是通过表单中其他字段的值来决定当前字段是否显示。
editor表单字段类型在前台显示一个可见即所得(WYSIWYG)的编辑器。
subform子表单表单字段类型提供了一种在另一个表单中使用 XML 表单或在现有表单中重用表单的方法.如果属性 multiple 设置为 true,则包含的表单将是可重复的。
在帮学校做一个内部系统的时候,老师和我聊到了一个需求。他们每年都会有一些学生或者工作职位的信息需要发布到网站上,这些信息保存在EXCEL文件,有什么办法将这些EXCEL内容展示在网站上,让用户查看,并且要求提供搜索功能。这是一个十分通用的需求,总结起来就是本文的标题了:如何将EXCEL表格中的内容显示在Joomla网站上
calendar类型显示一个日历,以供用户选择时间日期。
很多外贸网站都有联系我们栏目,在这个页面会提供一个表单来收集用户的信息,当用户提交信息后系统会发送一封通知Email给指定管理员。在本案例中,我们将使用构造器来实习这个功能。
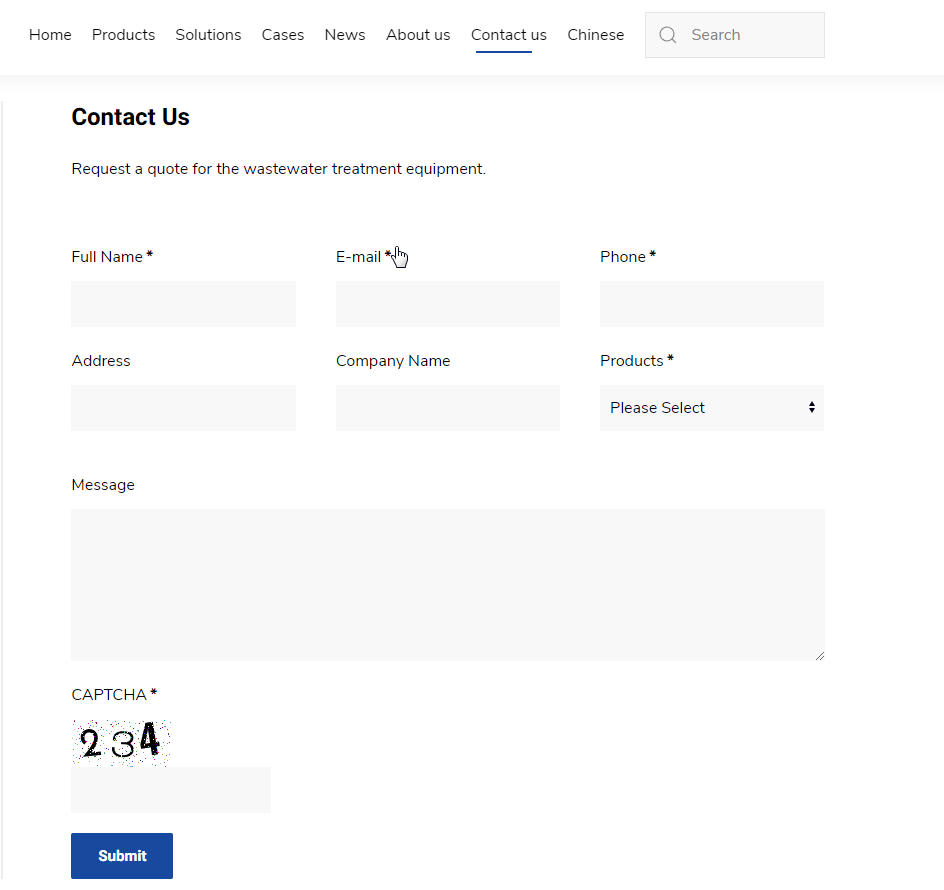
我们的目标就是使用构造器实现一个联系我们页面。页面效果如下:,
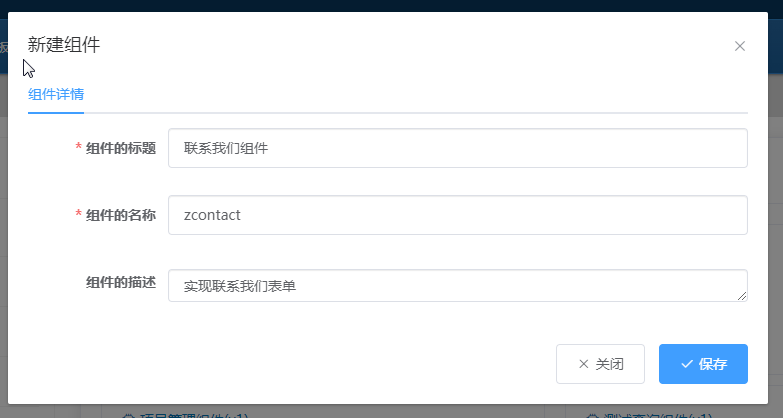
1,在我的组件页面,点击新建,在弹窗的对话框中输入下面的信息,如图:

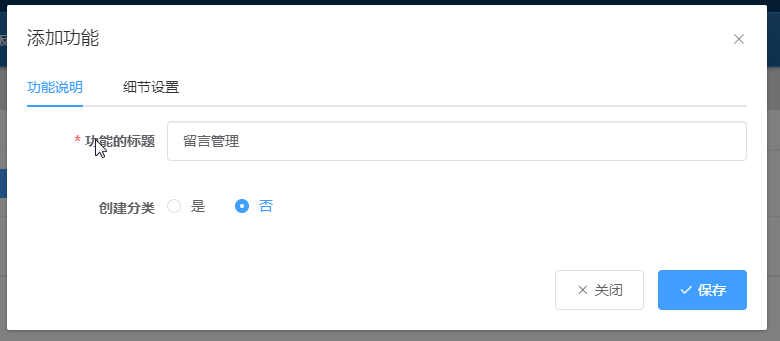
2,点击添加功能按钮,添加一个留言管理功能。如图:

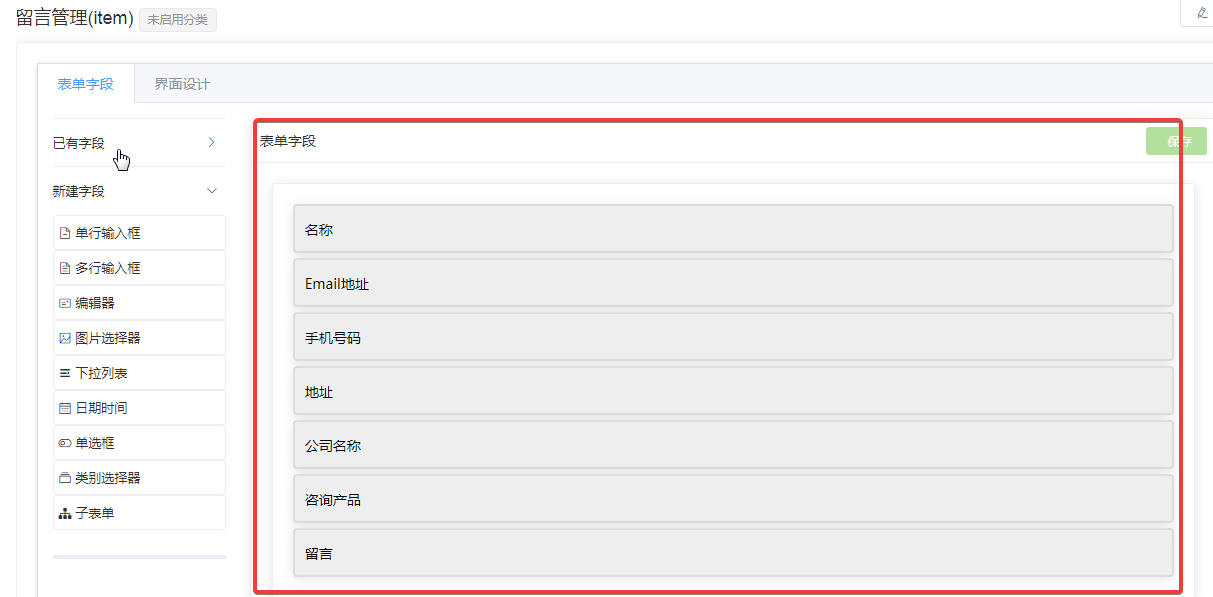
3,在留言管理表单字段中按照需要添加表单字段。开始我们可以将所有的字段都使用单行输入框。字段完成后,截图如下:

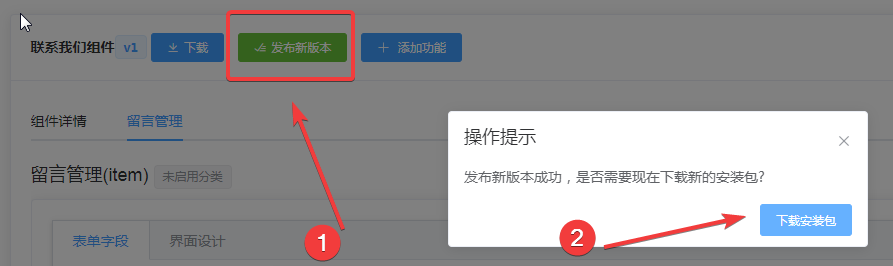
4,点击,组件工具栏的发布新版本按钮,发布一个新的版本。如图:

这样我们组件的第一个版本就完成了。
5,将组件安装到我们的Joomla网站上,看看效果如何。
在上一步,我们已经得到了一个组件的安装包(zip文件),现在需要将其安装到Joomla网站上,操作的方法和安装扩展的方法一样,下面以Joomla4的安装界面来做简单的操作说明。
登录后台后=>点击系统设置=>找到扩展安装=>在安装界面上传刚刚下载的安装包。如图:

将安装包上传并且安装,成功界面截图如下:

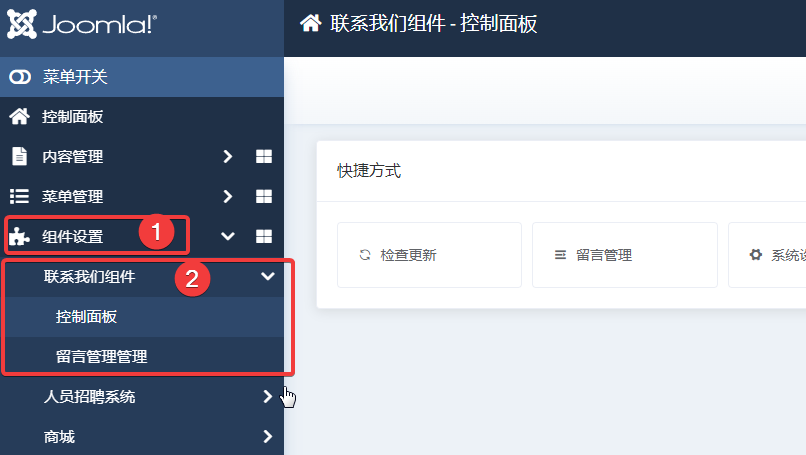
1,组件管理入口。安装完成后,在组件的栏目下面就会多出一个我们刚刚安装的组件了。如图:

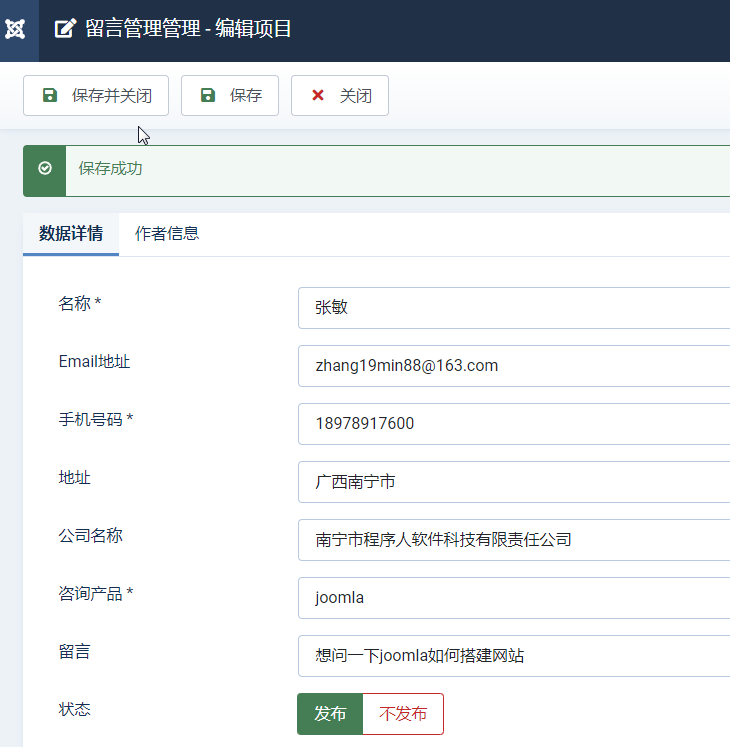
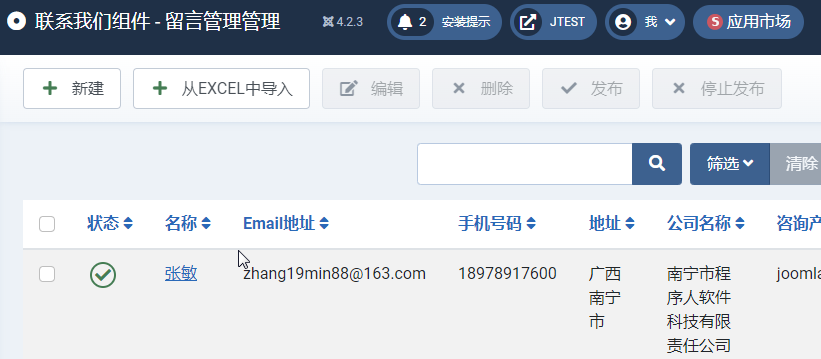
2,点击留言管理,可以新建一个留言,看看保存,删除,编辑等功能是否正常。


3,在前台显示表单
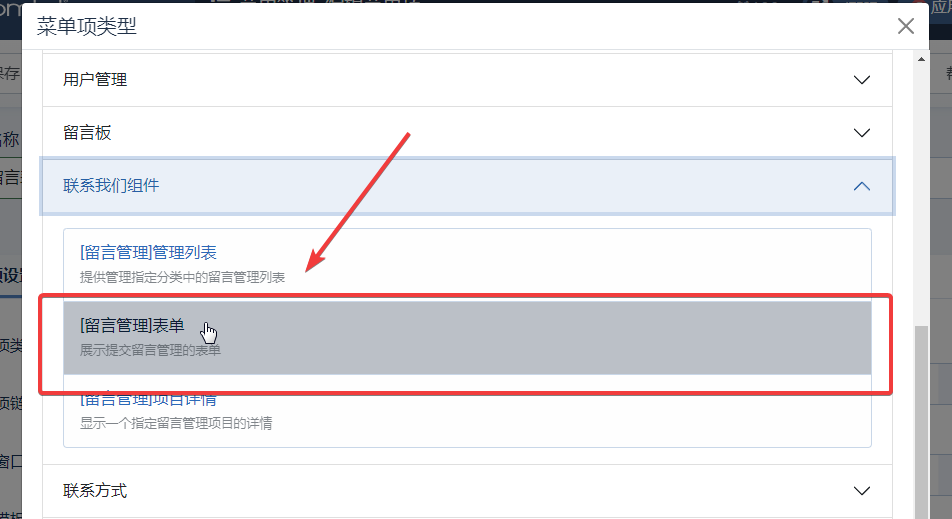
在菜单管理中新建一个菜单项,将菜单项类型设置为留言管理-表单。如图:


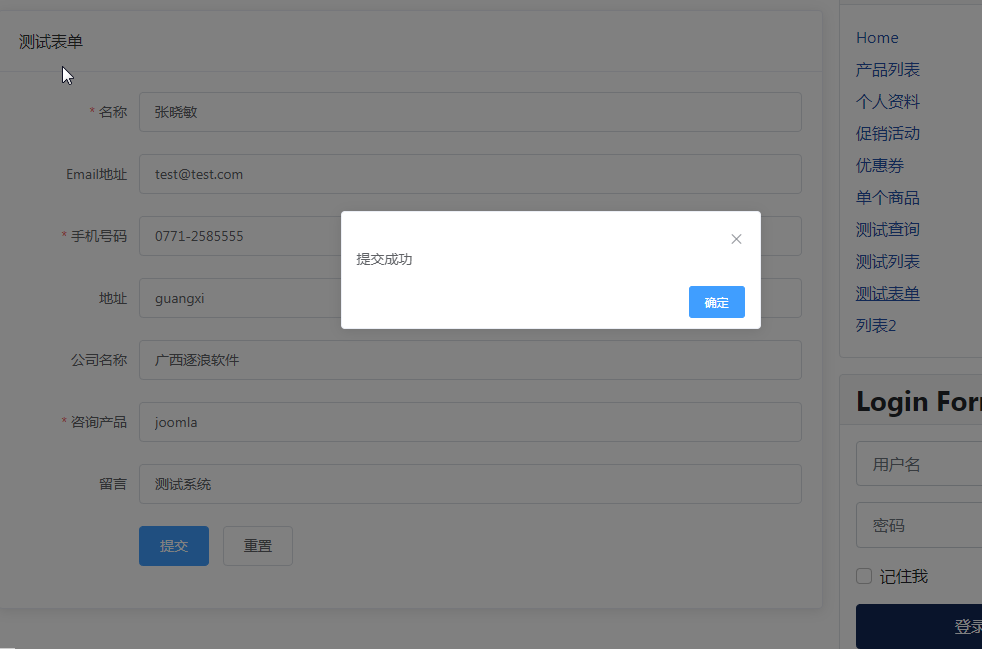
4,在前台查看表单,并且测试是否能够正常提交。如图:

现在我们已经基本上在功能上实现了这个留言的功能。但在很多细节上都有待改进。比如,咨询产品应该下拉列表。留言字段应该是多行输入框。另外,表单应该是3个字段排在一行的。下面我们将介绍如何去逐一实现这些。
1 。使用不同的字段类型。
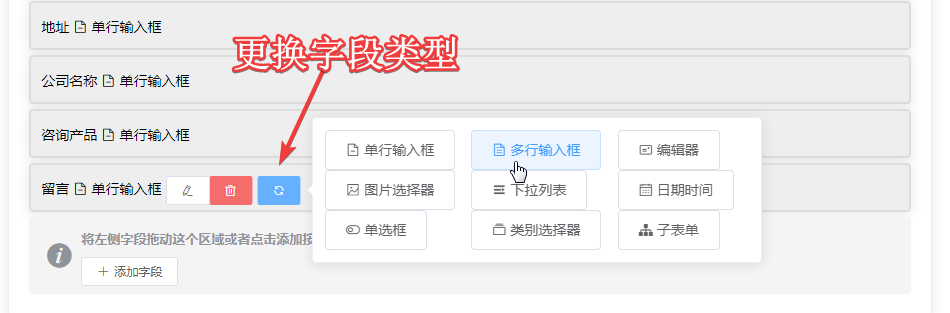
在前面,我们将所有的字段类型都选择为单行输入框。但实际表单中我们需要使用不同的字段。比如,咨询产品字段就需要使用下拉列表,留言字段则需要使用多行输入框。操作方法如下,进入留言管理表单字段选项卡,点击字段的跟换字段类型按钮,选择需要的字段类型,即可完成更改。如图:

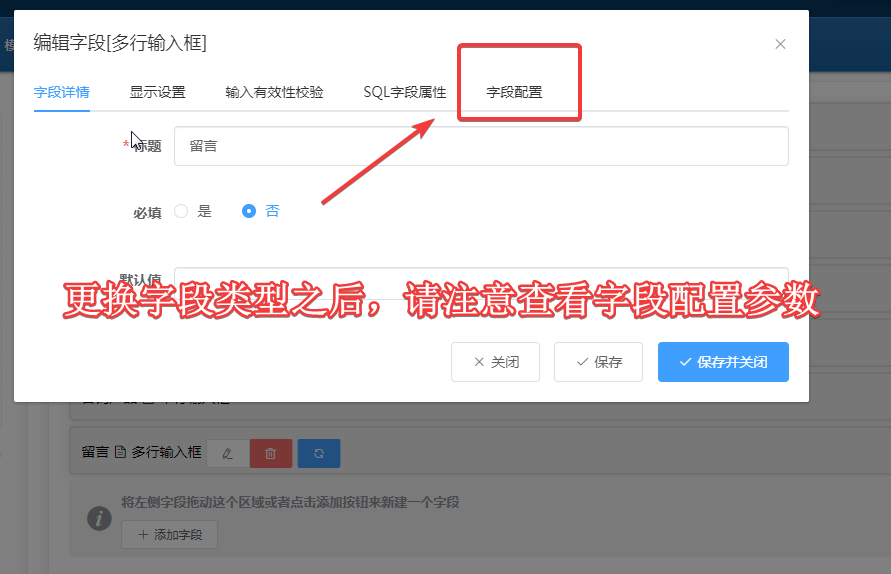
更换完成后,系统会弹出字段的编辑界面。在这个界面,我们需要重点关注字段配置选项卡。因为不同的字段类型,字段配置选项卡的参数往往是不同的。在更换类型后,一定要记得调整参数。如图:

在上面,我们已经成功的将留言字段类型更改为了多行输入框了。
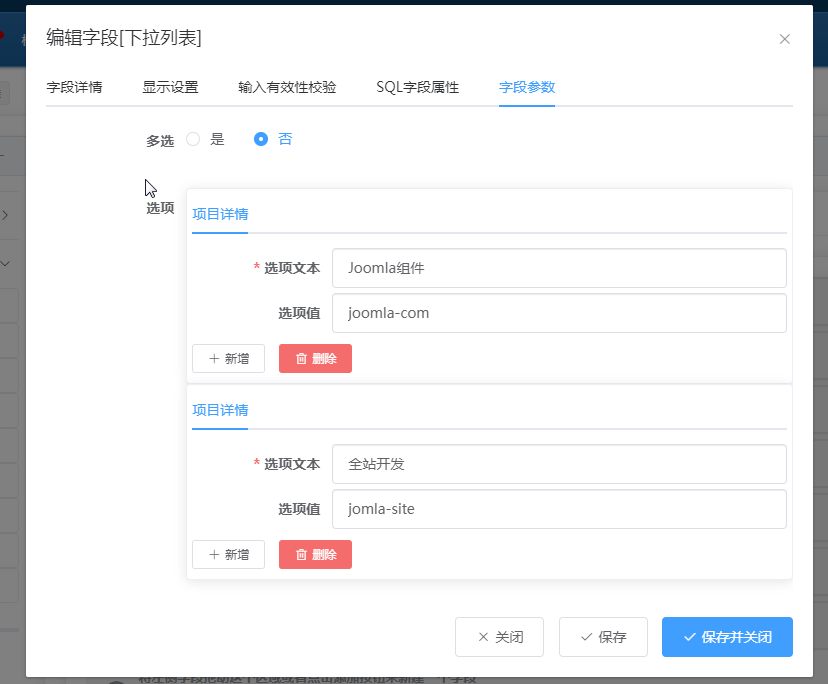
下一步,将咨询产品字段的字段类型更换为下拉列表。当字段类型为下拉列表后,在字段的参数中会出现让我们设置下拉选项的参数,如图:

2,使用检查更新功能
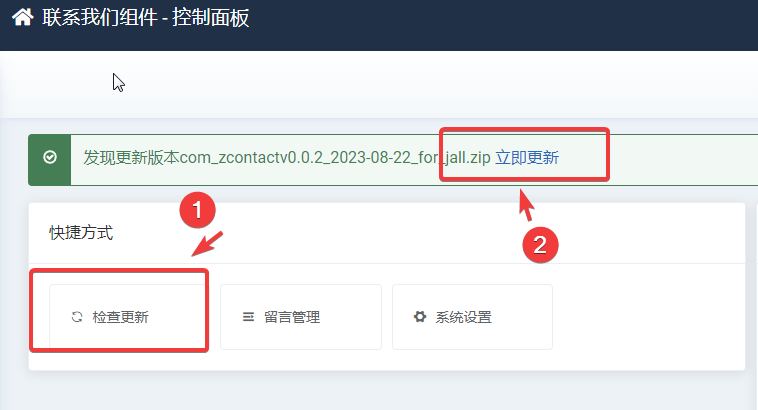
字段类型调整完成后,可以点击发布新版本按钮。此时,组件的版本号会自动增加。我们可以点击下载安装包获得组件的更新包。一个更有效的方法就是在组件的控制面板中点击检查更新按钮,系统会自动检测新版本,并且提示是否安装,如图:

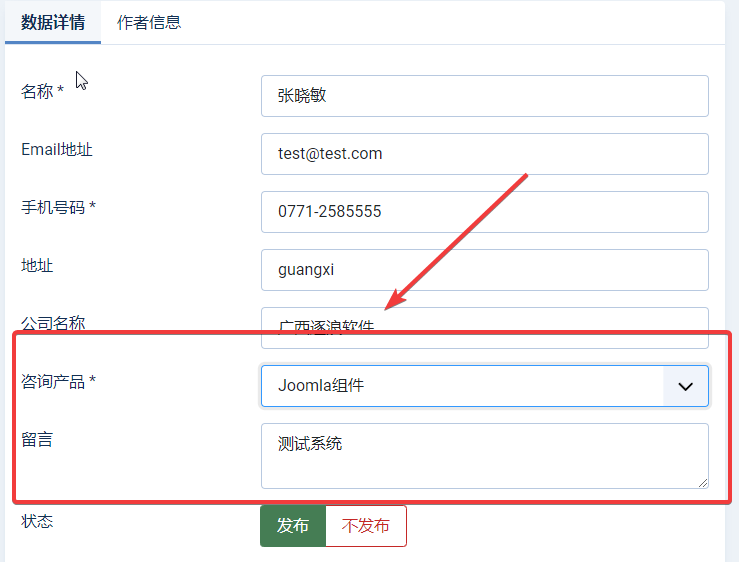
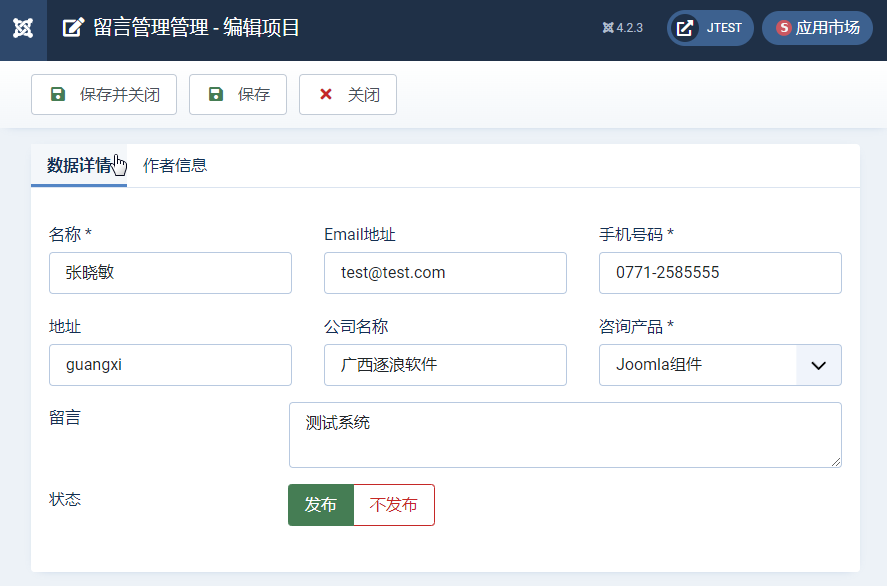
3,组件更新完成后,再次打开编辑页面,可以看到咨询产品字段已经变成下拉列表,留言已经变成了多行输入框。如图:

这样,我们就解决了字段类型的问题了。下一步,就是解决字段布局的问题了。
界面设计
界面设计采用的是典型的格子系统。基本的使用逻辑就是首先需要添加行,然后将一行分割成12份,每一个一份就是一个格子,最后我们可以将字段放到格子中去。
在留言管理功能中,点击界面设计选项卡,可以打开界面设计界面。默认一个功能提供5个页面。前台3个,后台2个。现在我们需要修改的是后台数据详情表单,因此,就打开对应的选项卡。:
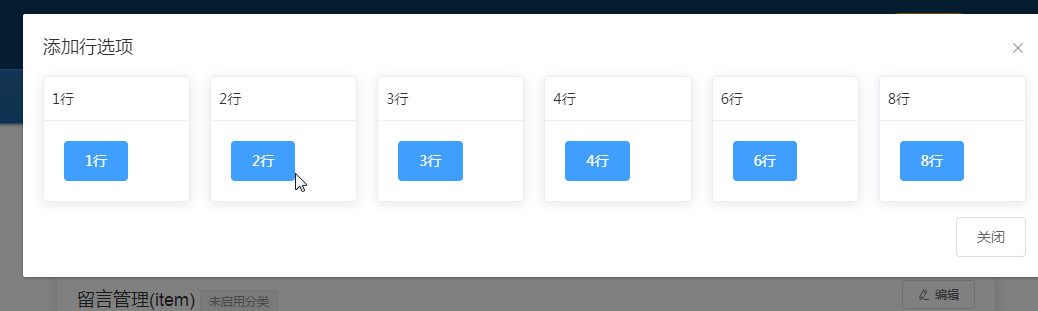
点击添加行按钮后,会弹出行选项,提示这一行需要分成多少格子。如图:

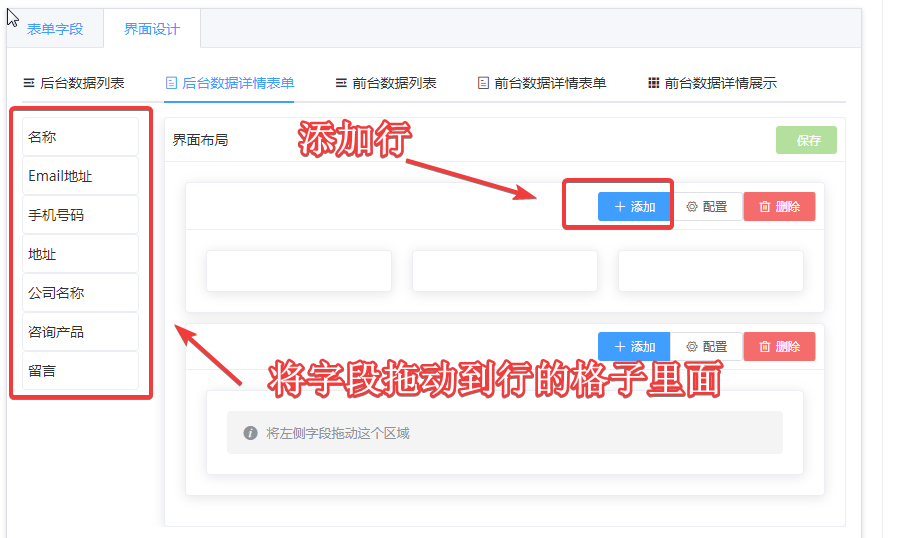
行添加完成后,就会出现可以放置内容的小格子。只需要将字段拖动到对应的格子,即可完成界面的布局。如图:

按照实际的需要,进行配置,最后完成的效果如图:

布局完成后,我们再次重复之前的操作,发布一个新的版本,然后再组件的控制面板中检查新版本,就可以看到组件的修改了。最后的表单界面如下:

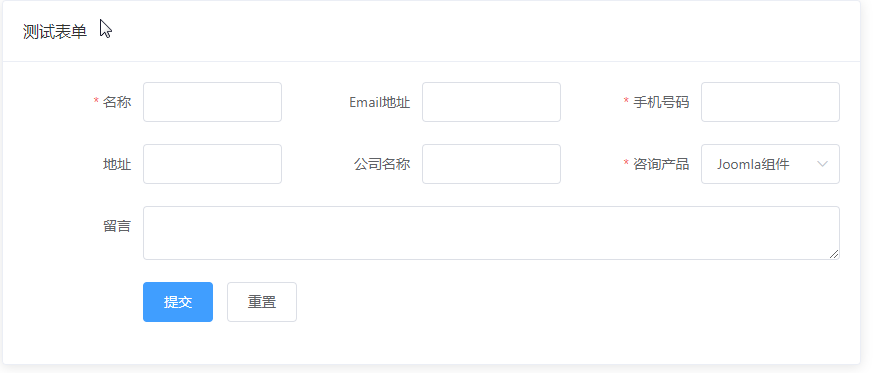
现在的表单已经和目标表单非常接近了。通过同样的方法,我们也完成了对前台表单的设计。现在的前台界面,截图如下:

使用菜单参数
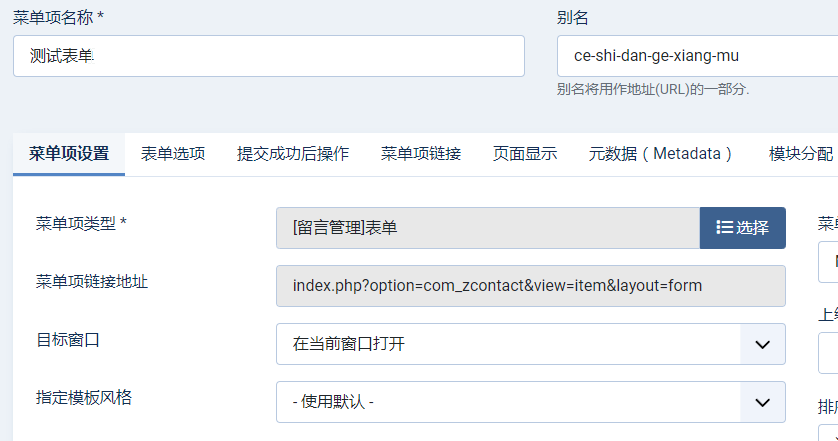
对于每一个菜单类型,都提供一个参数可供调整。用提交表单菜单类型举例说明。我们很可能需要定制用户提交后的提示信息,用户提交后的跳转到哪里。这些都可以在菜单参数中设置,如图:

SQL表单字段类型允许我们通过指定SQL语句从数据库获得内容,并且将记录以下拉列表的方式展示出来
Joomla中文网发布组件构造器v1.0.0版本,这是一个内测版。能够实现基本的组件生成功能
editors类型会列出系统所有可用的编辑器列表
Joomla中文网发布组件构造器v1.0.2版本,该版本实现了从Excel数据表中导入内容